

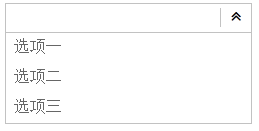
先用css和html,做出一個應該有的樣子。這里這兩個我使用的是字體,可以在icomoon網站上面自己制作。用字體的好處是和輸入框定位很方便,而且還可以控制大小顏色等,唯一的不足是IE6和IE7由于不支持:before選擇器,導致無法顯示這種字體,但可以通過一些其他方法實現,大家可以自己嘗試下。下面是html代碼
1、標簽中有style和class,這個style就是必須屬性,一定要有
2、最外圍是用span來做包裹的,然后給了個inline-block屬性,之所以用行內元素是為了以后布局的方便,換成塊元素也是可以的,但很多時候塊元素會伴隨著float浮動等樣式,控制起來比較麻煩
3、ficomoon icon-angle-bottom在定義字體
4、span的屬性position是relative,下拉我就打算用ul定位來模擬,ul的position是absolute,top以后可以根據jquery來獲取span的高度設置,left就寫死了
5、li里面的內容我加了個a標簽,這里就是想偷懶一下,a標簽有個:hover偽類,移上去可以改變CSS,這樣我就能少寫這個移到內容上去變樣式的特效
下面是CSS代碼:
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot?-fl11l');
src:url('fonts/icomoon.eot?#iefix-fl11l') format('embedded-opentype'),
url('fonts/icomoon.woff?-fl11l') format('woff'),
url('fonts/icomoon.ttf?-fl11l') format('truetype'),
url('fonts/icomoon.svg?-fl11l#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.ficomoon{font-family:'icomoon';}
.icon-angle-top:before {content: "\f102"}.icon-angle-bottom:before {content: "\f103"}
/*下面的可根據自己的實際情況做修改*/
.combox_border{border:1px solid #c2c2c2;height:28px;width:245px}
.combox_input{border:0;line-height:25px;height:25px;padding-left: 5px;width:85%;vertical-align: middle;}
.combox_button{width:12%;text-align:center;vertical-align: middle;cursor:pointer;border-left:1px solid #c2c2c2}
.combox_select{border:1px solid #c2c2c2;border-top:0;width:100%}
.combox_select li{overflow:hidden;height:30px;line-height:30px;cursor:pointer;}
.combox_select a {display: block;line-height: 28px;padding: 0 8px;text-decoration: none;color: #666;}
.combox_select a:hover {text-decoration: none;background:#f5f5f5}這里的combox_border等樣式可以自定義,可以加CSS3樣式美化,我這里就做了個樸素的樣式。
二、制作JS特效
在做JS的時候,碰到個奇怪的問題,就是放在任何瀏覽器中都不會報錯,但是在IE6死活提示未設置的對象屬性的錯誤,最后發現是因為js文件編碼的問題,不是UTF-8,改變下編碼就可以了。
先是一個jquery插件格式
然后是添加默認參數
| borderCss | 最外面包裹的樣式,就是上面的span |
| inputCss | 輸入框的樣式 |
| buttonCss | 按鈕的樣式,就是 |
| selectCss | 下拉列表的樣式 |
| datas | 下拉列表中的內容 |
然后是一個渲染的方法
動態的生成輸入框,按鈕,下拉框,附上樣式和時間。我將三個渲染分別放在了三個函數中,這樣清晰一點
三個函數中的參數我都加了個$符號,便于自己知道這是一個jquery對象。這幾個函數中沒什么技術難點,都是非常普通自然的邏輯,大家也可以隨時根據自己的不同需求改變代碼,插件總共只有50幾行,非常容易修改。
下面是調用插件:
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
