jquerylive()調用不存在的解決方法_jquery
來源:懂視網
責編:小采
時間:2020-11-27 21:20:12
jquerylive()調用不存在的解決方法_jquery
jquerylive()調用不存在的解決方法_jquery:在新版的jquery中,live()方法已經被刪除了,所以我們在調用的時候會提示該函數不存在,js報錯。 解決方法是使用on()函數替換, 原來的寫法是: 如果直接替換為on()方法,那么新生成的元素再次點擊事件的時候不會有任何效果,新的語法是: 這里涉及到一個
導讀jquerylive()調用不存在的解決方法_jquery:在新版的jquery中,live()方法已經被刪除了,所以我們在調用的時候會提示該函數不存在,js報錯。 解決方法是使用on()函數替換, 原來的寫法是: 如果直接替換為on()方法,那么新生成的元素再次點擊事件的時候不會有任何效果,新的語法是: 這里涉及到一個

在新版的jquery中,live()方法已經被刪除了,所以我們在調用的時候會提示該函數不存在,js報錯。
解決方法是使用on()函數替換,
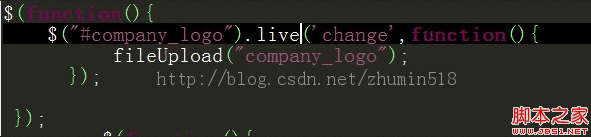
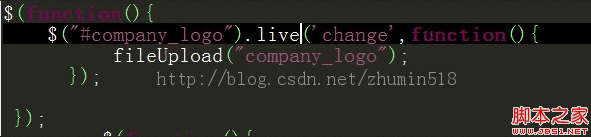
原來的寫法是:

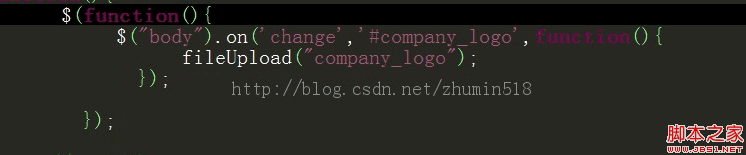
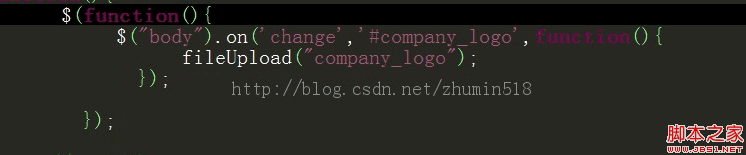
如果直接替換為on()方法,那么新生成的元素再次點擊事件的時候不會有任何效果,新的語法是:

這里涉及到一個問題,$("body")這里為什么是body,其實我們可以選擇其他的距離#company_logo更近的節點,這樣會有更好的性能,其實on()是在body中找#company_logo節點,所以我們吧body換成#company_logo的上級節點會取得更好的性能
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
jquerylive()調用不存在的解決方法_jquery
jquerylive()調用不存在的解決方法_jquery:在新版的jquery中,live()方法已經被刪除了,所以我們在調用的時候會提示該函數不存在,js報錯。 解決方法是使用on()函數替換, 原來的寫法是: 如果直接替換為on()方法,那么新生成的元素再次點擊事件的時候不會有任何效果,新的語法是: 這里涉及到一個