
瀏覽器支持
安裝了Firebug插件的Firefox、Google Chrome以及Safari都支持console.profile()語句,最新版的IE和Opera也提供了Profile功能。在幾大瀏覽器上console.profile()的使用大同小異,本文僅介紹Firebug中console.profile()的使用情況。值得注意的一點是:如果使用Firebug控制臺來直接編寫JavaScript實驗代碼,那么console.profile()是無效的。
console.profile()的使用
console.profile()的使用非常簡單:在需要開始profile的地方插入console.profile(),在結束profile的地方插入console.profileEnd()即可。以下面的代碼為例:
代碼如下:
function doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
doSubTaskB(10000);
doSubTaskC(1000,10000);
}
function doSubTaskA(count){
for(var i=0;i
function doSubTaskB(count){
for(var i=0;i
function doSubTaskC(countX,countY){
for(var i=0;i
}
console.profile();
doTask();
console.profileEnd();
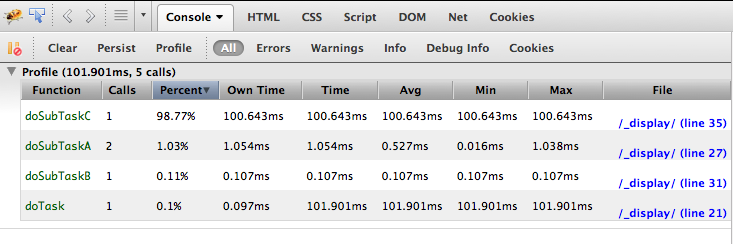
在運行doTask()函數前執行console.profile(),doTask()函數運行完成后執行console.profileEnd(),這樣即可收集到doTask()函數運行過程中的細節信息。在Firebug的控制臺中可以看到:

從結果中可以看到:此次profile時間共計101.901ms,涉及5次函數調用。結果的默認標題是”Profile”,可以通過向console.profile()函數傳入參數來進行自定義。比如,使用console.profile(“Test Profile”)即可在結果中將此次profile的標題改為”Test Profile”,這對于同時執行多個profile過程的情況下尤為有用。具體profile結果中各列的含義為:
1.Function。函數名。
2.Calls。調用次數。比如,在上面的例子中,doSubTaskA()函數被執行了2次。
3.Percent。該函數調用所消耗的時間在總體時間中所占的百分比。
4.Own Time。除去調用其它函數所消耗的時間,該函數本身的耗時數量。比如,在上面的例子中,doTask()無疑執行了很長時間,但是因為其耗時全部花在了對其它函數的調用上,因此其本身所耗時間并不多,僅為0.097ms。
5.Time。與Own Time相反,不考慮對其它函數的調用因素,計算函數的總耗時。在上面的例子中,doTask()函數執行了101.901ms。對于Time和Own Time,也可以得到一個結論:如果Time比Own Time數值要大,那么該函數內部就涉及了對其它函數的調用。
6.Avg。計算函數的平均總耗時,其計算公式為:Avg=Time/Calls。在上面的例子中,doSubTaskA()函數被執行了2次,其總耗時為1.054ms,因此其平均總耗時為0.527ms。
7.Min。對該函數調用的最小耗時。比如,在上面的例子中,doSubTaskA()函數被執行了2次,其最小耗時,也就是耗時較少的那次調用花掉了0.016ms。
8.Max。對該函數調用的最大耗時。比如,在上面的例子中,doSubTaskA()函數被執行了2次,其最大耗時,也就是耗時較多的那次調用花掉了1.038ms。
9.File。函數所在的JS文件。
Firebug中Profile按鈕的使用
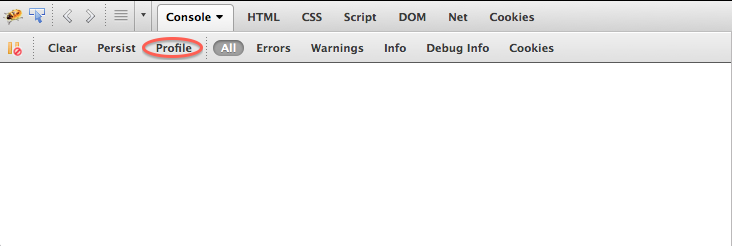
除了在JavaScript代碼中插入console.profile()語句,Firebug還提供了Profile按鈕以便動態實時地對頁面中的JavaScript代碼進行profile。該按鈕位置為:

當需要進行profile時,可以按下該按鈕,如果接下來的頁面操作觸發了任何JavaScript代碼,Firebug將會對此進行記錄。profile過程結束時只要再一次按下該按鈕即可。其最終結果與插入console.profile()語句所得到的結果時一致的。
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
