JavaScript中的console.trace()函數介紹_javascript技巧
來源:懂視網
責編:小采
時間:2020-11-27 21:31:08
JavaScript中的console.trace()函數介紹_javascript技巧
JavaScript中的console.trace()函數介紹_javascript技巧:調試JavaScript程序時,有時需要打印函數調用的棧信息,這可以通過使用console.trace()來實現。以下面的代碼為例: 代碼如下: function doTask(){ doSubTask(1000,10000); } function doSubTask(countX,countY){ for
導讀JavaScript中的console.trace()函數介紹_javascript技巧:調試JavaScript程序時,有時需要打印函數調用的棧信息,這可以通過使用console.trace()來實現。以下面的代碼為例: 代碼如下: function doTask(){ doSubTask(1000,10000); } function doSubTask(countX,countY){ for
調試JavaScript程序時,有時需要打印函數調用的棧信息,這可以通過使用console.trace()來實現。以下面的代碼為例:
代碼如下:
function doTask(){
doSubTask(1000,10000);
}
function doSubTask(countX,countY){
for(var i=0;i
for(var j=0;j
}
console.trace();
}
doTask();
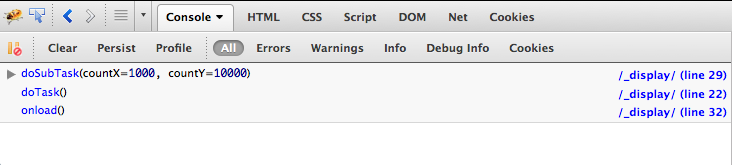
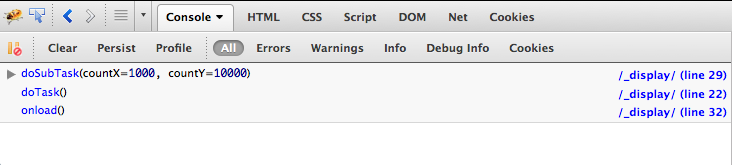
在doSubTask()函數的執行結尾處插入了一行console.trace()語句,這將在調試控制臺中打印該處的函數調用棧信息。比如,在Firebug控制臺中是這樣的:

Firebug控制臺中,console.trace()不僅會打印函數調用棧信息,同時也會顯示函數調用中各參數的值。
瀏覽器支持
console.trace()與console.log()一樣,在有調試工具的瀏覽器上支持較好,各大瀏覽器均支持此功能。
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
JavaScript中的console.trace()函數介紹_javascript技巧
JavaScript中的console.trace()函數介紹_javascript技巧:調試JavaScript程序時,有時需要打印函數調用的棧信息,這可以通過使用console.trace()來實現。以下面的代碼為例: 代碼如下: function doTask(){ doSubTask(1000,10000); } function doSubTask(countX,countY){ for