
Gecko是firefox的呈現引擎。當初的Gecko是作為通用Mozilla瀏覽器一部分開發的,而第一個采用Gecko引擎的瀏覽器是Netscape6;
我們可以使用用戶代理檢測下:如下JS代碼:
在windows下firefox下打印如下:
代碼如下:Mozilla/5.0 (Windows NT 6.1; WOW64; rv:38.0) Gecko/20100101 Firefox/38.0
上述是為Netscape6編寫的代理字符串一些構成:如下:
2. Safari
Safari的呈現引擎是WebKit;是Linux平臺中Konqueror瀏覽器的呈現引擎KHTML的一個分支;幾年后,webkit獨立出來成為一個開源項目,專注于呈現引擎開發;
如下代碼:
在windows下safari下打印如下:
代碼如下:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/534.57.2 (KHTML, like Gecko) Version/5.1.7 Safari/534.57.2
Webkit的用戶代理字符串具備如下格式:
3. Chrome
谷歌公司的chrome瀏覽器以webkit作為呈現引擎,使用了不同的javascript引擎;
如下JS代碼:
在windows下chrome下打印如下:
代碼如下:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.152 Safari/537.36
用戶代理字符串完全自取webkit,只添加了一段表示chrome版本號信息;格式如下:
4. Opera
Opera默認的用戶代理字符串是所有現代瀏覽器中最合理的---正確地標識了自身極其版本號,在Opera8.0之前;其用戶代理字符串采用如下格式:
在現在的最新的版本opera29,
如下JS代碼:
通過代理檢測如下:
代碼如下:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.152 Safari/537.36 OPR/29.0.1795.60;
5. IE
自從IE3以來,微軟已經將IE的用戶代理字符串修改成兼容Netscape的形式,結構如下:
Mozilla/版本號(平臺;加密類型;操作系統或CPU);
但是IE8+的用戶代理字符串添加了呈現引擎的(Trident)的版本號;
JS代碼如下:
比如在window下 IE7的如下:
代碼如下:mozilla/4.0 (compatible; msie 7.0; windows nt 6.1; wow64; trident/7.0; slcc2; .net clr 2.0.50727; .net clr 3.5.30729; .net clr 3.0.30729; media center pc 6.0; infopath.3; .net4.0c; .net4.0e)
IE8的如下:
代碼如下:mozilla/4.0 (compatible; msie 8.0; windows nt 6.1; wow64; trident/7.0; slcc2; .net clr 2.0.50727; .net clr 3.5.30729; .net clr 3.0.30729; media center pc 6.0; infopath.3; .net4.0c; .net4.0e)
但是IE9+ 對字符串的格式做了一點調整;mozilla的版本號增加到5.0;
IE9的如下:
代碼如下:mozilla/5.0 (compatible; msie 9.0; windows nt 6.1; wow64; trident/7.0; slcc2; .net clr 2.0.50727; .net clr 3.5.30729; .net clr 3.0.30729; media center pc 6.0; infopath.3; .net4.0c; .net4.0e)
IE10的如下:
代碼如下:mozilla/5.0 (compatible; msie 10.0; windows nt 6.1; wow64; trident/7.0; slcc2; .net clr 2.0.50727; .net clr 3.5.30729; .net clr 3.0.30729; media center pc 6.0; infopath.3; .net4.0c; .net4.0e)
IE11的如下:
代碼如下:mozilla/5.0 (windows nt 6.1; wow64; trident/7.0; slcc2; .net clr 2.0.50727; .net clr 3.5.30729; .net clr 3.0.30729; media center pc 6.0; infopath.3; .net4.0c; .net4.0e; rv:11.0) like gecko
6. IOS和Android
移動操作系統IOS和Android默認的瀏覽器都是基于webkit;而且都像桌面版一樣;共享相同的基本用戶代理字符串格式;ios設備的基本格式如下:
Android瀏覽器中默認格式與IOS格式相似,沒有移動版本號(但有Mobile記號):
7. Konqueror
與KDE Linux 集成的Konqueror,是一款基于KHTML 開源呈現引擎的瀏覽器。盡管Konqueror 只
能在Linux 中使用,但它也有數量可觀的用戶。為確保最大限度的兼容性,Konqueror 效仿IE 選擇了如
下用戶代理字符串格式:
不過,為了與WebKit 的用戶代理字符串的變化保持一致,Konqueror 3.2 又有了變化,以如下格式
將自己標識為KHTML:
下面是一個例子:
代碼如下:Mozilla/5.0 (compatible; Konqueror/3.5; SunOS) KHTML/3.5.0 (like Gecko)
用戶代理字符串檢測技術
識別呈現引擎;
下面我們主要檢測五大呈現引擎:IE,Gecko,WebKit,KHTML和Opera
如下代碼:
在如上client對象字面量中,每個呈現引擎都對應著一個屬性,屬性值默認為0;如果檢測到了那個呈現引擎,那么將以浮點數值形式將引擎的版本號寫入相應的屬性。而呈現引擎的完整版本被寫入變量ver屬性中;
要正確識別呈現引擎,關鍵是檢測順序要正確,用戶代理字符串存在諸多不一致的地方,如果檢測順序不對,很可能會導致檢測結果不正確,因此,第一步就是識別Opera,因為它的用戶代理字符串有可能模仿其他瀏覽器;目前最新的opera瀏覽器版本是29,所以如下:
打印如下:
代碼如下:mozilla/5.0 (windows nt 6.1; wow64) applewebkit/537.36 (khtml, like gecko) chrome/42.0.2311.152 safari/537.36 opr/29.0.1795.60
因此可以這樣判斷代碼;如下:
執行如下:
console.log(result);打印如下:
代碼如下:["opr/29.0.1795.60", "29.0.1795.60", index: 110, input: "mozilla/5.0 (windows nt 6.1; wow64) applewebkit/53…rome/42.0.2311.152 safari/537.36 opr/29.0.1795.60"];
console.log(result[1])打印如下:
代碼如下:29.0.1795.60
由此;我們可以這樣編寫代碼;如下:
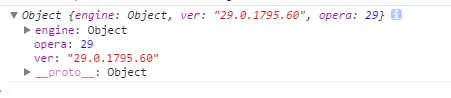
現在我們來打印下console.log(engine);如下所示:

但是呢opera29之前的版本, Opera5+也有window.opera對象,所以我們也必須檢測window.opera對象,我們可以調用version()方法可以返回一個表示瀏覽器版本的字符串;如下代碼:
現在我們為了兼容之前及之后的opera瀏覽器,我們可以綜合一下;如下:
現在第二步需要檢測的是引擎是WebKit,因為WebKit的用戶代理字符串中包含”Gecko”和”KHTML”這兩個字符串,如果檢測這兩個,可能會有誤差,但是WebKit的用戶代理字符串中的”AppleWebKit”是獨一無二的,因此可以根據這個來檢測;
因此綜合以上的所有代碼如下:
接下來要測試的呈現引擎是KHTML,同樣,KHTML的用戶代理字符串中也包含”Gecko”,因此在排除KHTML之前,我們無法準確檢測基于Gecko瀏覽器。KHTML的版本號與WebKit的版本號在用戶代理字符串中的格式差不多,因此也可以使用正則表達式,此外,由于Konqueror 3.1 及更早版本中不包含KHTML 的版本,故而就要使用Konqueror 的版本來代替。下面就是相應的檢測代碼。
下面是所有的代碼:
在排除WebKit和KHTML后,就可以準確檢測Gecko了,但是在用戶代理字符串中,Gecko的版本號不會出現在字符串”Gecko”的后面,而是會出現在字符串”rv:”的后面。因此必須使用一個更復雜的正則表達式;
比如 firefox下的用戶代理如下:
代碼如下:Mozilla/5.0 (Windows NT 6.1; WOW64; rv:38.0) Gecko/20100101 Firefox/38.0
如下JS代碼檢測:
所以所有的JS代碼如下:
最后一個檢測就是IE瀏覽器了,IE的版本號位于字符串”msie”的后面,一個分號的前面;如下:
代碼如下:mozilla/5.0 (compatible; msie 9.0; windows nt 6.1; wow64; trident/7.0; slcc2; .net clr 2.0.50727; .net clr 3.5.30729; .net clr 3.0.30729; media center pc 6.0; infopath.3; .net4.0c; .net4.0e)
如下JS代碼檢測:
如上;所有的代碼如下:
識別瀏覽器
大多數情況下,如上面識別了引擎還不能滿足我們的需求,比如蘋果公司的safari瀏覽器和谷歌的chrome瀏覽器都使用了webkit作為呈現引擎;但他們的javascript引擎且不一樣,在這兩個瀏覽器中,client.webkit都會返回非0值,無法區別,因此我們還需要識別下瀏覽器;
如下增加代碼如下:
如上代碼增加了私有變量browser,用于保存每個主要瀏覽器的屬性,與engine變量一樣,除了當前使用的瀏覽器,其他屬性值將保持為0;如果是當前使用的瀏覽器,則這個屬性中保存的是浮點數值形式的版本號,同樣browser中的ver屬性中在必要時將包含字符串形式的瀏覽器完整版本號;
因此封裝后的所有JS代碼如下:
對opera和IE而言,browser對象中的值等于engine對象中值,對Konqueror 而言,browser.
konq 和browser.ver 屬性分別等于engine.khtml 和engine.ver 屬性。為了檢測Chrome 和Safari,我們在檢測引擎的代碼中添加了if 語句。提取Chrome 的版本號時,需要查找字符串"chrome/"并取得該字符串后面的數值。而提取Safari 的版本號時,則需要查找字符串"version/"并取得其后的數值。由于這種方式僅適用于Safari 3 及更高版本,因此需要一些備用的代碼,將WebKit 的版本號近似地映射為Safari 的版本號(至于else后面的就不多講)。在檢測Firefox 的版本時,首先要找到字符串"firefox/",然后提取出該字符串后面的數值。
有了上面的代碼,我們就可以編寫下面的代碼判斷了,如下代碼:
如上的代碼添加了一個包含3個屬性的新變量system,其中,win屬性表示是否為windows平臺,mac代表Mac,xll代表是Unix,system的對象的屬性默認都為false,在確定平臺時,檢測navigator.platform要比檢測用戶代理字符串更簡單,檢測用戶代理字符串在不同的瀏覽器中會給出不同的平臺信息,而navigator.platform屬性可能的值包括”Win32”,”Win64”,”MacPPC”,”MacIntel”,”Xll”和”Linux i686”,這些值在不同的瀏覽器中都是一致的,檢測代碼非常直觀;如下代碼:
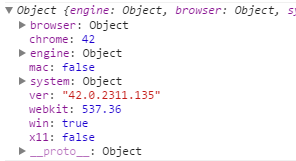
比如我現在在chrome瀏覽器下打印如下:
截圖如下:

如果我想知道是win32或者是win64的話,我們可以使用這句代碼打印即可
識別移動設備
可以通過簡單地檢測字符串”iPhone”,”iPod”,”iPad”,就可以分別設置響應屬性的值了。
訪問網頁:
因此所有的JS代碼如下:
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
