
目前,Laravel和Angular均已經成為了Web發展世界里非常著名的工具。Laravel以給PHP社區引入的偉大內容著稱,Angular以其驚人的前端工具及簡單著稱。組合這兩大框架似乎是合乎邏輯的下一步。
在我們的使用環境下,我們將使用Laravel作為后端的RESTful API,Angular作為前端,以創建一個簡單的單頁的評論應用。
下面是一個簡單的例子,展示了如何開始使用這兩種技術,所以不用害怕什么額外的數據庫性的東西、如何處理子評論什么的。
我們將創建什么
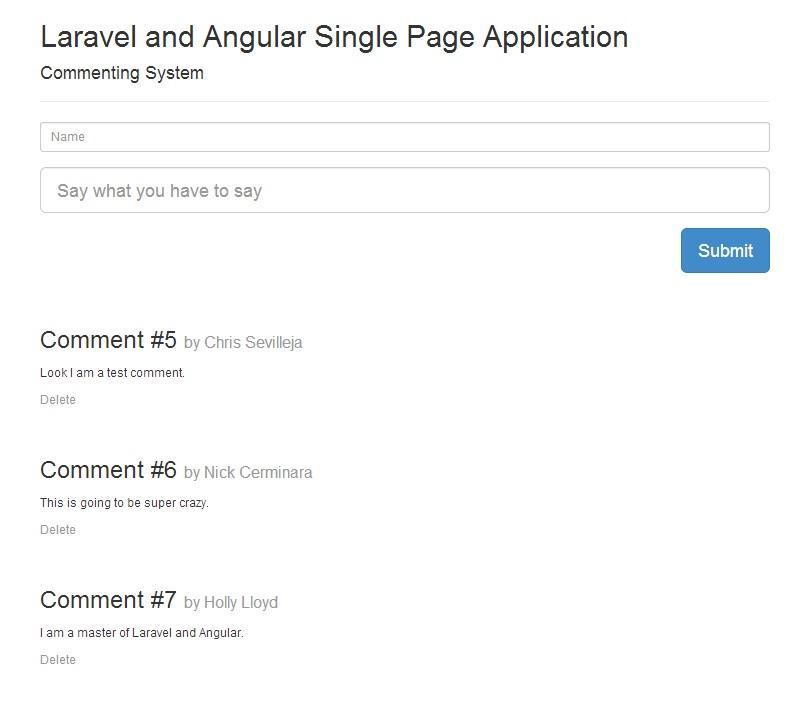
這將是一個簡單的單頁評論應用程序:
總體上,這些都是非常簡單的概念。我們重點是關注Laravel與Angular如何一起協作的錯綜復雜關系。

Laravel后端
設置Laravel
繼續設置好你的Laravel,我們將做一些基礎工作使我們的后端實現評論的增刪改查:
準備數據庫遷移
我們要一個簡單的、存儲評論的結構體,只需要包括內容和作者。讓我們創建Laravel遷移來創建評論。
我們來運行artisan命令創建評論遷移,這樣就可以在我們的數據庫里建立評論表:
php artisan migrate:make create_comments_table --create=comments
我們將使用Laravel模式構建器創建所需的“內容”和“作者”域。Laravel也會創建id和timestamps列,這樣我們可以知道這條評論是什么時候添加的。以下是評論表的代碼:
// app/database/migrations/####_##_##_######_create_comments_table.php
...
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('comments', function(Blueprint $table)
{
$table->increments('id');
$table->string('text');
$table->string('author');
$table->timestamps();
});
}
...
確定你在“app/config/database.php”文件中用正確的憑證調整了數據庫設置。現在我們運行遷移,這樣就能用所需的列創建這張表:
php artisan migrate

評論模型
我們將用Laravel Eloquent模型與數據庫進行交互。這很容易做到,讓我們來創建一個模型:“app/models/Comment.php”:
<?php
// app/models/Comment.php
class Comment extends Eloquent {
// let eloquent know that these attributes will be available for mass assignment
protected $fillable = array('author', 'text');
}
現在有了表和模型,讓我們通過Laravel Seeding向表中添加一個樣本數據。
播種數據庫
我們需要一些評論來測試幾件事。讓我們創建一個種子文件并插入三個樣本評論到數據庫。
創建一個文件:“app/database/seeds/CommentTableSeeder.php”,并添加以下代碼:
<?php
// app/database/seeds/CommentTableSeeder.php
class CommentTableSeeder extends Seeder
{
public function run()
{
DB::table('comments')->delete();
Comment::create(array(
'author' => 'Chris Sevilleja',
'text' => 'Look I am a test comment.'
));
Comment::create(array(
'author' => 'Nick Cerminara',
'text' => 'This is going to be super crazy.'
));
Comment::create(array(
'author' => 'Holly Lloyd',
'text' => 'I am a master of Laravel and Angular.'
));
}
}
要調用這個播種機文件,我們要修改“app/database/seeds/DatabaseSeeder.php”并添加以下代碼:
// app/database/seeds/DatabaseSeeder.php
...
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
Eloquent::unguard();
$this->call('CommentTableSeeder');
$this->command->info('Comment table seeded.');
}
...
現在我們通過artisan命令來運行我們的播種機。
php artisan db:seed

現在我們擁有一個包含評論表的數據庫、一個Eloquent模型和一些數據庫樣本。一天的工作還不算糟。。但我們還遠沒有結束。
評論資源控制器(app/controllers/CommentController.php)
我們將使用Laravel資源控制器處理評論的API函數。因為使用Angular顯示一個資源以及創建和更新表單,在沒有創建和編輯函數的情況下,我們將通過artisan命令創建一個資源控制器。
讓我們用artisan創建資源控制器。
php artisan controller:make CommentController --only=index,store,destroy
對于示例應用,我們只會在資源控制器中使用這三個函數。為了擴展,你要包含所有的諸如更新、顯示等函數,來實現一個更成熟的應用。

我們已經創建了控制器,就不需要創建和編輯函數啦,因為Angular,而不是Laravel會處理顯示表單的工作。Laravel只負責把數據返回給前端。只為了想讓事情簡單化,我們也從實例應用提出了更新函數。我們將處理創建、顯示和刪除評論。
要回傳數據,我們想以JSON形式返回數據。我們來瀏覽一下新建的控制器并添加相應的函數。
<?php
// app/controllers/CommentController.php
class CommentController extends \BaseController {
/**
* Send back all comments as JSON
*
* @return Response
*/
public function index()
{
return Response::json(Comment::get());
}
/**
* Store a newly created resource in storage.
*
* @return Response
*/
public function store()
{
Comment::create(array(
'author' => Input::get('author'),
'text' => Input::get('text')
));
return Response::json(array('success' => true));
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return Response
*/
public function destroy($id)
{
Comment::destroy($id);
return Response::json(array('success' => true));
}
}
你可以看到用Laravel和Eloquent處理增刪改查多么容易。處理我們所需的函數簡直難以置信的簡單。
隨著控制器的準備完成,我們后端最后要做的一件事就是路由。
我們的路由表(app/routes.php)
隨著數據庫的準備就緒,我們來處理Laravel應用的路由表吧。既然它有自己的路由,我們將會用到路由表發送數據給前端。我們也要給后臺API提供路由表,從而可以讓人訪問我們的評論數據。
讓我們創建Angular指向路由表。我們需要一個主頁路由表和一個發送用戶給Angular的“全部獲取”路由表。這保證了用戶無論怎樣都能訪問我們的網站,它們會被路由到Angular前端。
我們將以...(請擊鼓)...api作為API路由表前綴。通過這種方式,如果有人想獲取所有的評論,他們將使用URL:http://example.com/api/comments 。這只是有意義的前進和一些基礎API創建的好策略。
<?php
// app/routes.php
// =============================================
// HOME PAGE ===================================
// =============================================
Route::get('/', function()
{
// we dont need to use Laravel Blade
// we will return a PHP file that will hold all of our Angular content
// see the "Where to Place Angular Files" below to see ideas on how to structure your app
return View::make('index'); // will return app/views/index.php
});
// =============================================
// API ROUTES ==================================
// =============================================
Route::group(array('prefix' => 'api'), function() {
// since we will be using this just for CRUD, we won't need create and edit
// Angular will handle both of those forms
// this ensures that a user can't access api/create or api/edit when there's nothing there
Route::resource('comments', 'CommentController',
array('only' => array('index', 'store', 'destroy')));
});
// =============================================
// CATCH ALL ROUTE =============================
// =============================================
// all routes that are not home or api will be redirected to the frontend
// this allows angular to route them
App::missing(function($exception)
{
return View::make('index');
});
我們現在有路由表來處理Laravel要做的三件主要事情。
處理“全部獲取”路由表:在Laravel里,你可以用幾種方式實現這個。通常,用以上代碼并得到整個應用的“全部獲取”不太理想。另一種選擇是,你可以使用Laravel控制器的丟失方法來獲取路由表。
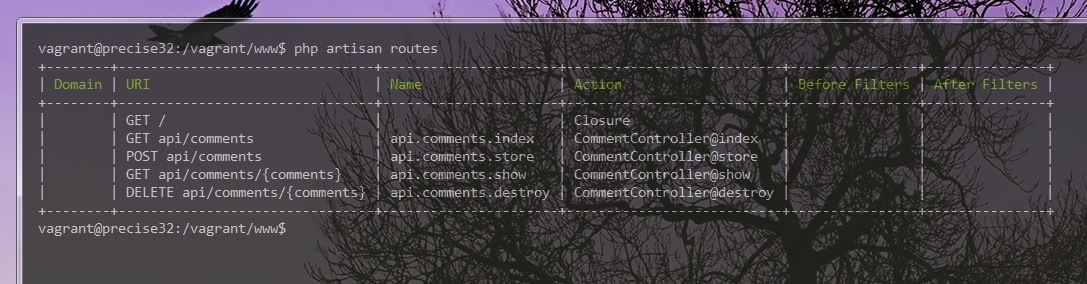
測試所有的路由表 讓我們確保所需的路由表都有了。我們會用到artisan查看所有的路由表:
php artisan routes
這個命令讓我們看到所有的路由表以及一個自上而下的應用視圖。

從上圖我們能看到HTTP動詞和獲取所有評論,獲取、創建和銷毀一條評論的路由表。在API路由表的頂部,可以看到一個用戶如何通過主頁路由表路由到Angular的。
后臺完成
終于!我們Laravel API的后臺也完成了。我們已經做了很多,但還有很多工作要做。我們已經建立并播種了數據庫,創建了模型和控制器,也建好了路由表。我們來繼續完成Angular前端的工作。
將Angular文件放在哪
我看到這個問題很多次被問到了。我到底應該把Angular文件放在哪呢,還有如何使Laravel和Angular一起工作。
讓Angular來處理前端,我們需要Laravel將用戶導向到index.php文件。我們可以把它放在幾個不同的地方。默認情況下,當你使用:
// app/routes.php
Route::get('/', function() {
return View::make('index');
});
這將返回app/views/index.php。Laravel默認情況下將在app/views文件夾查找。
一些人想要將Angular文件和Laravel 文件完全分開。他們想要讓他們的整個應用程序放在public文件夾中。這樣做很簡單:只需要將默認的View的位置設置為public文件夾即可。可以通過修改app/config/view.php文件來完成設置。
// app/config/view.php ... // make laravel look in public/views for view files 'paths' => array(__DIR__.'/../../public/views'), ...
現在,return View::make('index') 將會查找public/views/index.php文件。你完全可以配置你想如何組織你的app。一些人認為將整個Angular應用程序放在public文件夾中好處比較多,這樣可以很容易的處理路由并且如果將來有需要的話,可以完全的將后端的RESTful API 和前端的Angular區分開來。
為了Angular能進行路由,那么你的部分文件需被放置在public 文件夾中,但是這已經超出了本文的范圍。
讓我們假設所有東西都使用默認,并且我們的主視圖文件是在我們的app/ views 文件夾下,然后我們繼續。
使用Laravel和Angular 路由 如果使用Laravel和Angular 路由時沖突了,會導致很多的問題。Laravel將作為主路由掌控你的應用程序。Angular 路由只會發生在, 當Laravel路由我們的用戶, 到Angular主路由(index.php)這種情況。 這就是為什么我們使用Laravel掌控所有的路由。Laravel將處理API路由和將任意不知如何路由的請求發送到Angular。然后,你可以為你的Angular 應用設置所有的路由來處理出不同的視圖。
前端的Angular
準備我們的應用程序
我們的Angular程序中的每一件事都要在public文件夾中處理。這可以有助于我們將它和后端的app文件夾中的文件很好的區分開來。
讓我們看一下我們的public文件夾中的組織結構。我們創建了模塊化的Angular程序,因為這是最佳實踐。現在,我們程序分成的各個部分很容易進行測試和處理。
Angular Service public/js/services/commentService.js
我們的Angular service是我們通過HTTP調用Laravel API 的一個主要的位置。它非常的簡明易懂,我們使用了 Angular $http service.
這就是我們的Angular service,包含了3個不同的函數。這些是我們唯一所需要的函數,因為它們將會和我們Laravel中的路由api相對應。
我們的service將會返回一個promise對象。這些將會用來處理我們的控制器。這里的命名約定同樣也和我們的Laravel控制器保持一致。
完成了我們的Angular service,讓我們開始著手我們的控制器并使用它。
Angular控制器public/js/controllers/mainCtrl.js
該控制器實現了我們應用的絕大部分功能。我們在這里面創建處理提交表單和刪除評論的函數。
正如你在控制器中看到的,我們已經注入了Comment服務并使用它來實現主要的功能:獲得,保存以及刪除。使用這樣的服務避免用$http get或put來污染我們的控制器。
連接到我們的應用public/js/app.js
在Angular方面,我們已經創建了服務和控制器。現在讓我們將一起連接起來,這樣我們可以使用ng-app和ng-controller將它應用到我們的應用中。
這就是創建Angular應用的代碼。我們將把服務和控制器注入。這是最佳實踐的做法,這能夠使我們的應用程序模塊化,且各個不同部分都是可測可擴展的。
就這樣,沒有太多工作。現在我們切實實現了我們的觀點,我們可以看Angular的各部分是如何一起工作的。
我們的主視圖app/views/index.php
到目前為止,在做完一切準備工作后,我們仍然不能從瀏覽器中看到任何內容。因為Laravel控制著我們的主路由,我們需要定義我們的視圖文件,且將所有路由請求返回return View::make('index');。
讓我們先創建視圖。我們將使用我們已創建的所有Angular內容。我們已已使用Angular創建的主要部分將是我們將在index.php中主要使用的部件:
現在讓我們來寫實現我們觀點的實際代碼。我們將對主要重要的部分做注釋,這樣我們就能夠看到一切是如何正常工作的。
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
