
一 介紹
內容過濾器就是通過DOM元素包含的文本內容以及是否含有匹配的元素進行篩選。內容過濾器共包括:contains(text)、:empty、:has(selector)和:parent4種,如下表所示。
| 過濾器 | 說明 | 示例 |
| contains(text) | 匹配包含給定文本的元素 | $("li:contains('DOM')") //匹配含有“DOM”文本內容的li元素 |
| :empty | 匹配所有不包含子元素或者文本的空元素 | $("td:empty") //匹配不包含子元素或者文本的單元格 |
| :has(selector) | 匹配含有選擇器所匹配元素的元素 | $("td:has(p)") //匹配表格的單元格中含有<p>標記的單元格 |
| :parent | 匹配含有子元素或者文本的元素 | $("td: parent") //匹配不為空的單元格,即在該單元格中還包括子元素或者文本 |
二 應用
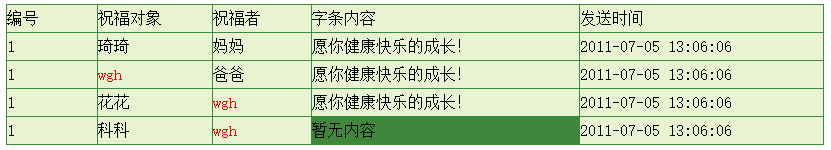
應用內容過濾器匹配為空的單元格、不為空的單元格和包含指定文本的單元格
三 代碼
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#3F873B">
<tr>
<td width="11%" height="27">編號</td>
<td width="14%">祝福對象</td>
<td width="12%">祝福者</td>
<td width="33%">字條內容</td>
<td width="30%">發送時間</td>
</tr>
<tr>
<td height="27">1</td>
<td>琦琦</td>
<td>媽媽</td>
<td>愿你健康快樂的成長!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>wgh</td>
<td>爸爸</td>
<td>愿你健康快樂的成長!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>花花</td>
<td>wgh</td>
<td>愿你健康快樂的成長!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>科科</td>
<td>wgh</td>
<td></td>
<td>2011-07-05 13:06:06</td>
</tr>
</table>
<script type="text/javascript">
$(document).ready(function() {
$("td:parent").css("background-color","#E8F3D1"); //為不為空的單元格設置背景顏色
$("td:empty").html("暫無內容"); //為空的單元格添加默認內容
$("td:contains('wgh')").css("color","red"); //將含有文本wgh的單元格的文字顏色設置為紅色
});
</script>四 運行結果

相信看了本文案例你已經掌握了方法,更多精彩請關注Gxl網其它相關文章!
推薦閱讀:
vue-cli有哪些方式縮短首屏加載時間
使用jQuery復合選擇器方法詳解
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
