css二級菜單實現代碼集合修正版_javascript技巧
來源:懂視網
責編:小采
時間:2020-11-27 20:43:19
css二級菜單實現代碼集合修正版_javascript技巧
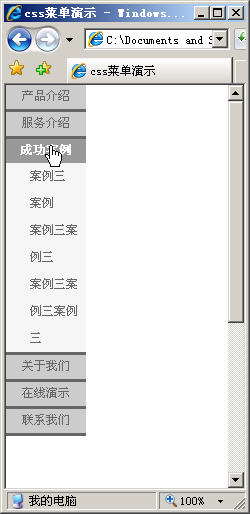
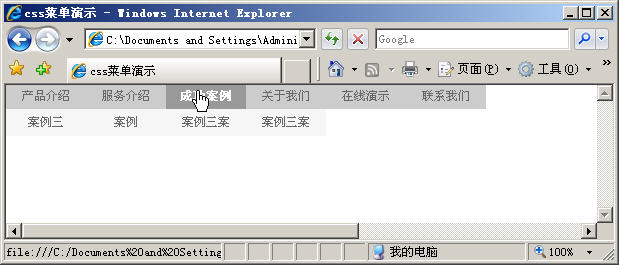
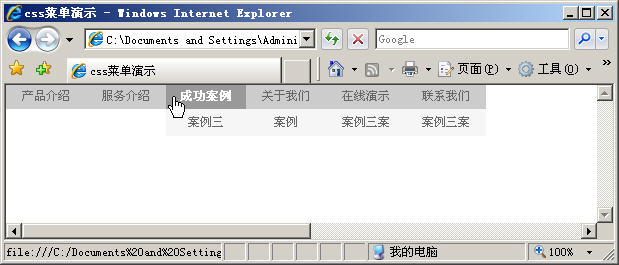
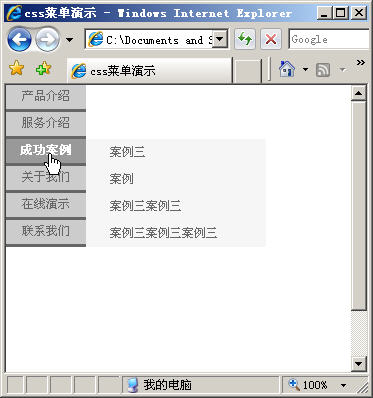
css二級菜單實現代碼集合修正版_javascript技巧: css菜單演示 0 : ) + sfhover; } sfEls[i].onMouseDown=function() { this.className+=(this.className.length>0 : ) + sfhover; } sfEls[i].onMouseUp=function() { th
導讀css二級菜單實現代碼集合修正版_javascript技巧: css菜單演示 0 : ) + sfhover; } sfEls[i].onMouseDown=function() { this.className+=(this.className.length>0 : ) + sfhover; } sfEls[i].onMouseUp=function() { th
css二級菜單實現代碼集合修正版_javascript技巧
css二級菜單實現代碼集合修正版_javascript技巧: css菜單演示 0 : ) + sfhover; } sfEls[i].onMouseDown=function() { this.className+=(this.className.length>0 : ) + sfhover; } sfEls[i].onMouseUp=function() { th