新版Timeline的界面展示
來源:懂視網
責編:小采
時間:2020-11-27 15:34:42
新版Timeline的界面展示
新版Timeline的界面展示:[導讀] 1、功能簡介:點擊業務界面的TimelineButton之后進入Timeline的主頁面;主頁面融合了TimeElapsed的技術框架,并且引入了Timeline的infobox進行界面展示,豐富了頁面效果,用HTML替代了原有Silverlight的實現方 1、功能簡介:點擊業務界
導讀新版Timeline的界面展示:[導讀] 1、功能簡介:點擊業務界面的TimelineButton之后進入Timeline的主頁面;主頁面融合了TimeElapsed的技術框架,并且引入了Timeline的infobox進行界面展示,豐富了頁面效果,用HTML替代了原有Silverlight的實現方 1、功能簡介:點擊業務界
[導讀] 1、功能簡介:點擊業務界面的TimelineButton之后進入Timeline的主頁面;主頁面融合了TimeElapsed的技術框架,并且引入了Timeline的infobox進行界面展示,豐富了頁面效果,用HTML替代了原有Silverlight的實現方


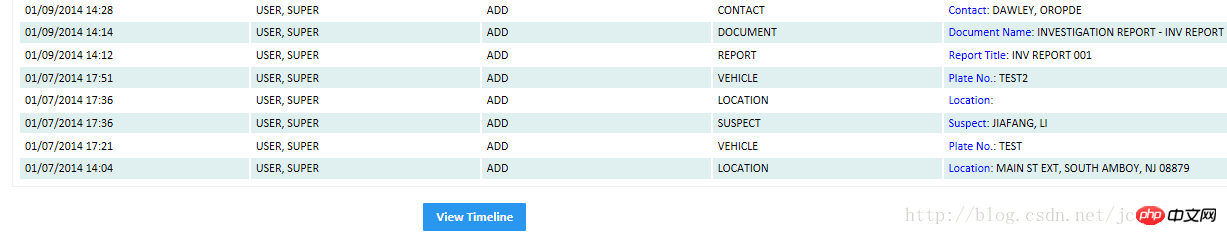
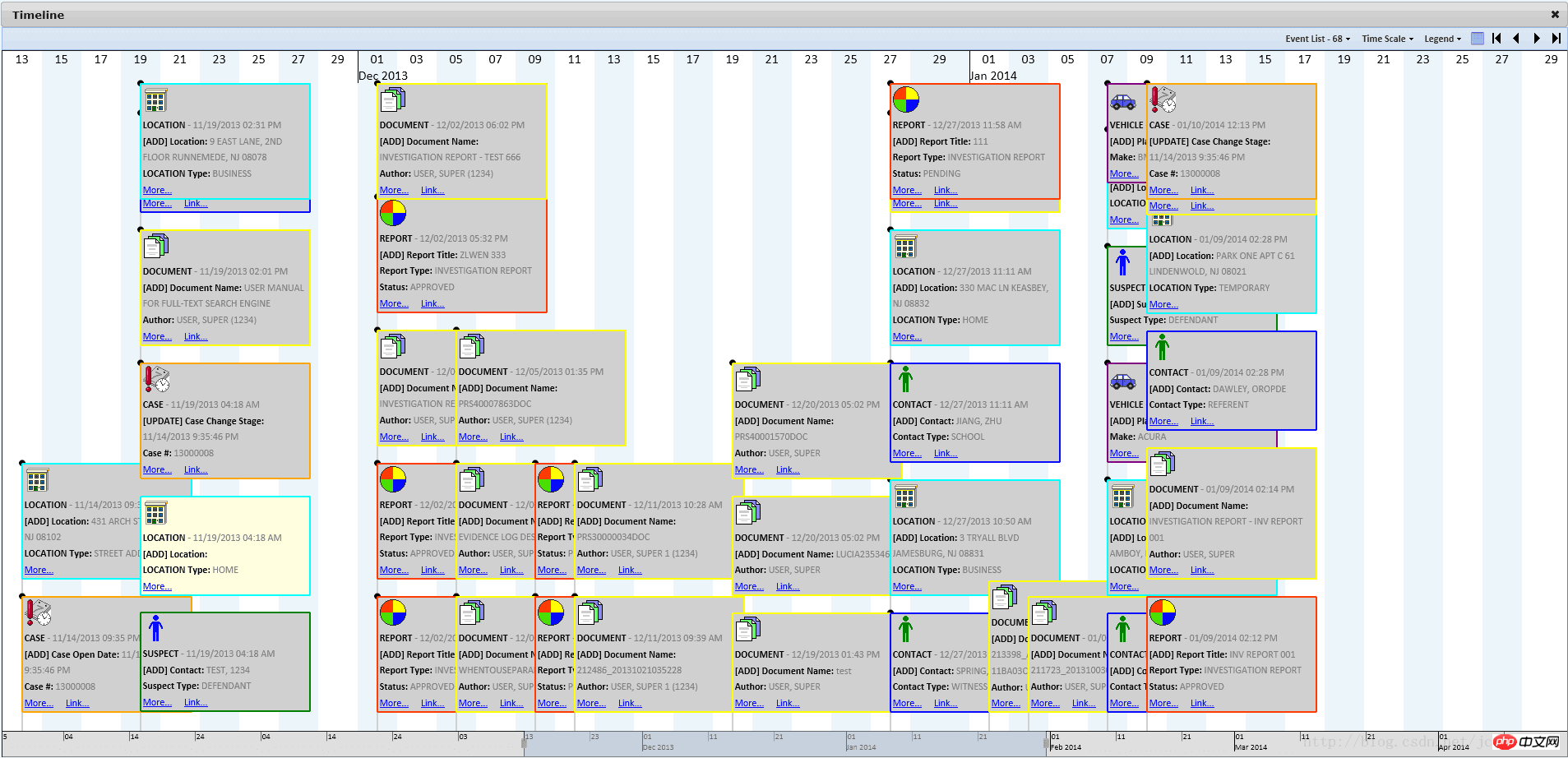
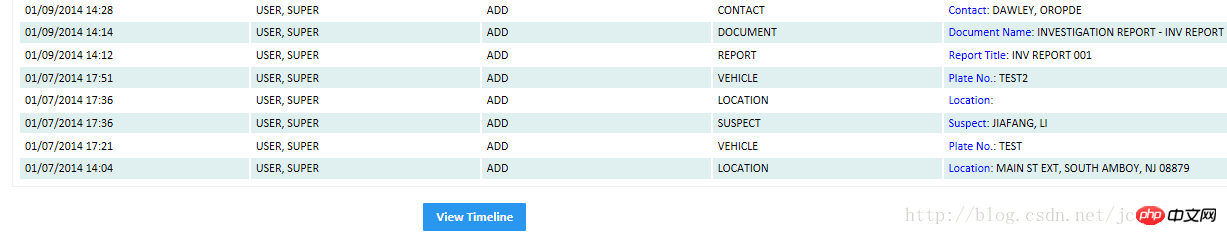
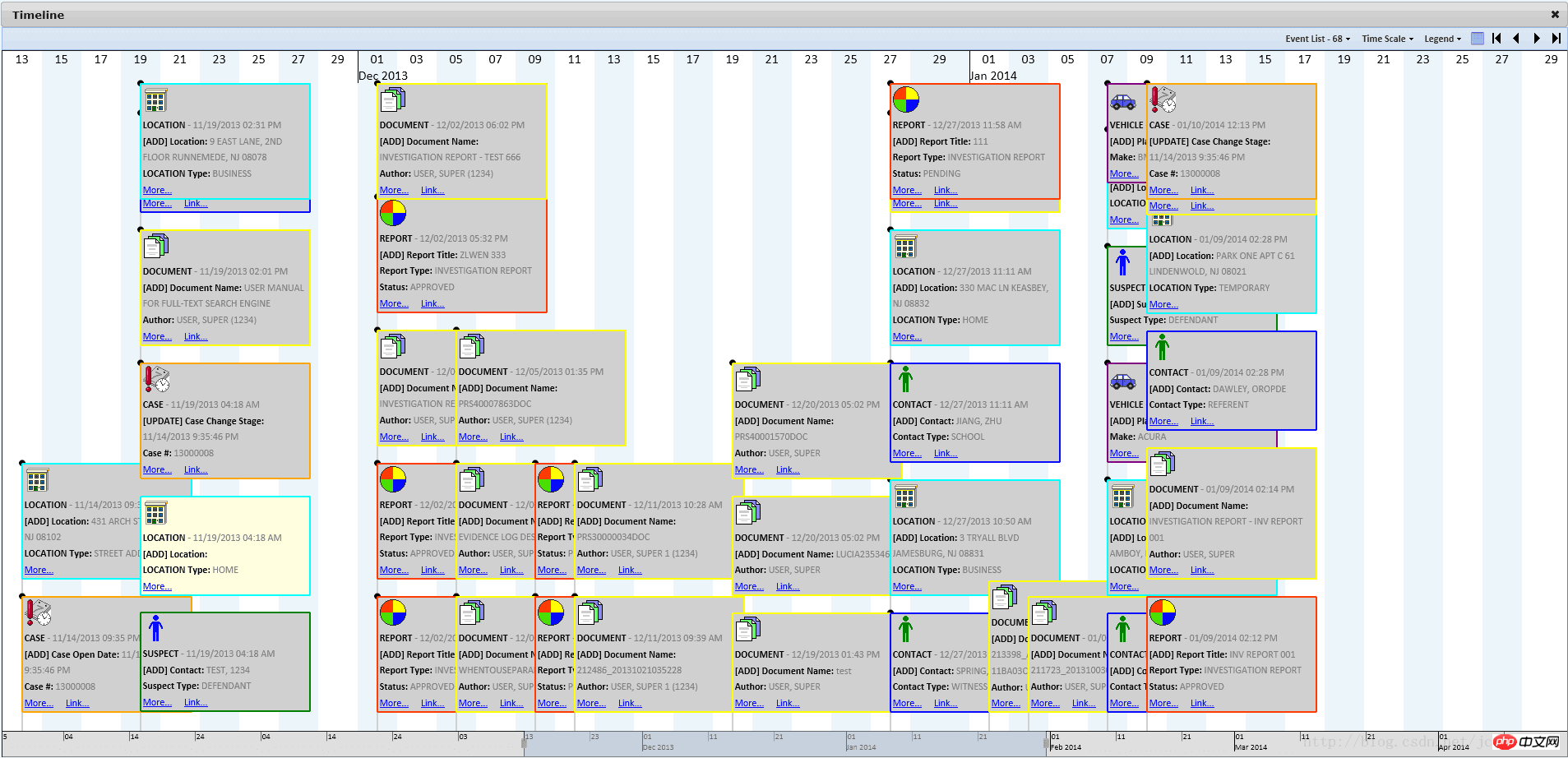
1、功能簡介:點擊業務界面的TimelineButton之后進入Timeline的主頁面;主頁面融合了TimeElapsed的技術框架,并且引入了Timeline的infobox進行界面展示,豐富了頁面效果,用HTML替代了原有Silverlight的實現方式,界面感強,能夠進行Drag和Resize,不同的顏色代表不同的事件類型,點擊More可以顯示更加詳細的信息,點擊Link可以鏈接到對應Event的Summary頁面,事件有覆蓋的地方,可以上下拖動進行查看,程序加載過程會自動初始化合適的Infobox位置。
2、設計與實現:整個頁面是純HTML實現的,主體拖動和縮放的算法和位置的計算等等都是自主研發的,Dialog是jQuery UI的Dialog,右上角的工具條是Ext的Toolbar;Silder也是用的jQuery UI的Draggable和Resizable實現的。
3、Dialog設計理念:在彈出的Dialog中實現,免去了與主頁面的接邊的處理,也免去了滾動條的問題【頁面滾輪事件與Timeline的滾輪縮放有沖突】,便于與其他項目的融合。
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
新版Timeline的界面展示
新版Timeline的界面展示:[導讀] 1、功能簡介:點擊業務界面的TimelineButton之后進入Timeline的主頁面;主頁面融合了TimeElapsed的技術框架,并且引入了Timeline的infobox進行界面展示,豐富了頁面效果,用HTML替代了原有Silverlight的實現方 1、功能簡介:點擊業務界