html5的畫布canvas——畫出弧線、旋轉(zhuǎn)的圖形實(shí)例代碼+效果圖_html5教程技巧
來(lái)源:懂視網(wǎng)
責(zé)編:小采
時(shí)間:2020-11-27 15:18:07
html5的畫布canvas——畫出弧線、旋轉(zhuǎn)的圖形實(shí)例代碼+效果圖_html5教程技巧
html5的畫布canvas——畫出弧線、旋轉(zhuǎn)的圖形實(shí)例代碼+效果圖_html5教程技巧:在做旋轉(zhuǎn)操作之前一定要理解一句話:旋轉(zhuǎn)的是畫布的坐標(biāo)系而不是圖形本身,好了,理解了這一句話后,接下來(lái)的就很簡(jiǎn)單了。 首先認(rèn)識(shí)一下畫圓的坐標(biāo): 代碼如下: var cxt=document.getElementById('demo').getContext(2d); cxt.be
導(dǎo)讀html5的畫布canvas——畫出弧線、旋轉(zhuǎn)的圖形實(shí)例代碼+效果圖_html5教程技巧:在做旋轉(zhuǎn)操作之前一定要理解一句話:旋轉(zhuǎn)的是畫布的坐標(biāo)系而不是圖形本身,好了,理解了這一句話后,接下來(lái)的就很簡(jiǎn)單了。 首先認(rèn)識(shí)一下畫圓的坐標(biāo): 代碼如下: var cxt=document.getElementById('demo').getContext(2d); cxt.be
在做旋轉(zhuǎn)操作之前一定要理解一句話:旋轉(zhuǎn)的是畫布的坐標(biāo)系而不是圖形本身,好了,理解了這一句話后,接下來(lái)的就很簡(jiǎn)單了。
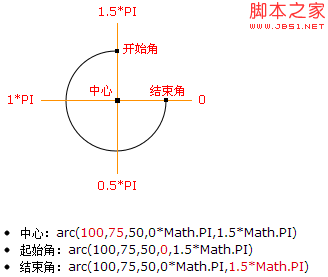
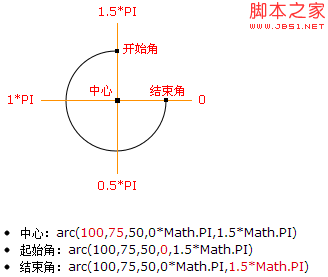
首先認(rèn)識(shí)一下畫圓的坐標(biāo):

代碼如下:
聲明:本網(wǎng)頁(yè)內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問(wèn)題請(qǐng)及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
html5的畫布canvas——畫出弧線、旋轉(zhuǎn)的圖形實(shí)例代碼+效果圖_html5教程技巧
html5的畫布canvas——畫出弧線、旋轉(zhuǎn)的圖形實(shí)例代碼+效果圖_html5教程技巧:在做旋轉(zhuǎn)操作之前一定要理解一句話:旋轉(zhuǎn)的是畫布的坐標(biāo)系而不是圖形本身,好了,理解了這一句話后,接下來(lái)的就很簡(jiǎn)單了。 首先認(rèn)識(shí)一下畫圓的坐標(biāo): 代碼如下: var cxt=document.getElementById('demo').getContext(2d); cxt.be