Bootstrap實現(xiàn)響應(yīng)式導(dǎo)航欄效果_javascript技巧
來源:懂視網(wǎng)
責編:小采
時間:2020-11-27 21:48:02
Bootstrap實現(xiàn)響應(yīng)式導(dǎo)航欄效果_javascript技巧
Bootstrap實現(xiàn)響應(yīng)式導(dǎo)航欄效果_javascript技巧:為了給導(dǎo)航欄添加響應(yīng)式特性,您要折疊的內(nèi)容必須包裹在帶有 classes .collapse、.navbar-collapse 的 中。折疊起來的導(dǎo)航欄實際上是一個帶有class .navbar-toggle 及兩個 data- 元素的按鈕。第一個是 data-toggle,用于告訴 JavaScri
導(dǎo)讀Bootstrap實現(xiàn)響應(yīng)式導(dǎo)航欄效果_javascript技巧:為了給導(dǎo)航欄添加響應(yīng)式特性,您要折疊的內(nèi)容必須包裹在帶有 classes .collapse、.navbar-collapse 的 中。折疊起來的導(dǎo)航欄實際上是一個帶有class .navbar-toggle 及兩個 data- 元素的按鈕。第一個是 data-toggle,用于告訴 JavaScri
為了給導(dǎo)航欄添加響應(yīng)式特性,您要折疊的內(nèi)容必須包裹在帶有 classes .collapse、.navbar-collapse 的 中。折疊起來的導(dǎo)航欄實際上是一個帶有class .navbar-toggle 及兩個 data- 元素的按鈕。第一個是 data-toggle,用于告訴 JavaScript 需要對按鈕做什么,第二個是 data-target,指示要切換到哪一個元素。三個帶有 class .icon-bar 的 創(chuàng)建所謂的漢堡按鈕。這些會切換為 .nav-collapse 中的元素。為了實現(xiàn)以上這些功能,您必須包含 Bootstrap 折疊(Collapse)插件。
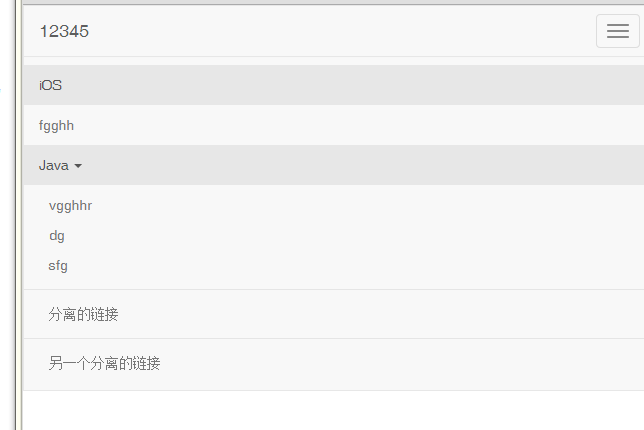
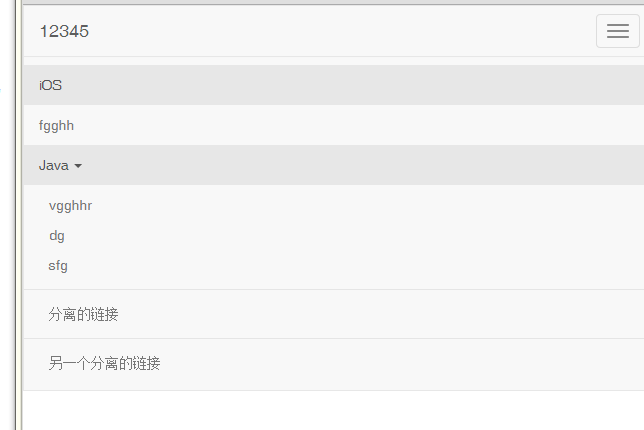
效果圖:

下面的實例演示了這點:
Bootstrap 實例 - 響應(yīng)式的導(dǎo)航欄
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識,若有侵權(quán)等問題請及時與本網(wǎng)聯(lián)系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
Bootstrap實現(xiàn)響應(yīng)式導(dǎo)航欄效果_javascript技巧
Bootstrap實現(xiàn)響應(yīng)式導(dǎo)航欄效果_javascript技巧:為了給導(dǎo)航欄添加響應(yīng)式特性,您要折疊的內(nèi)容必須包裹在帶有 classes .collapse、.navbar-collapse 的 中。折疊起來的導(dǎo)航欄實際上是一個帶有class .navbar-toggle 及兩個 data- 元素的按鈕。第一個是 data-toggle,用于告訴 JavaScri