JS+CSS實現六級網站導航主菜單效果_javascript技巧
來源:懂視網
責編:小采
時間:2020-11-27 21:44:06
JS+CSS實現六級網站導航主菜單效果_javascript技巧
JS+CSS實現六級網站導航主菜單效果_javascript技巧:本文實例講述了JS+CSS實現六級網站導航主菜單效果。分享給大家供大家參考。具體如下: 這是一款JS+CSS實現支持6級的網站導航主菜單,級級相信夠大家用了,外觀藍色風格,也是使用最多的一種菜單顏色,而且菜單的兼容性非常好,支持IE6\IE7\IE8,火狐、G
導讀JS+CSS實現六級網站導航主菜單效果_javascript技巧:本文實例講述了JS+CSS實現六級網站導航主菜單效果。分享給大家供大家參考。具體如下: 這是一款JS+CSS實現支持6級的網站導航主菜單,級級相信夠大家用了,外觀藍色風格,也是使用最多的一種菜單顏色,而且菜單的兼容性非常好,支持IE6\IE7\IE8,火狐、G
本文實例講述了JS+CSS實現六級網站導航主菜單效果。分享給大家供大家參考。具體如下:
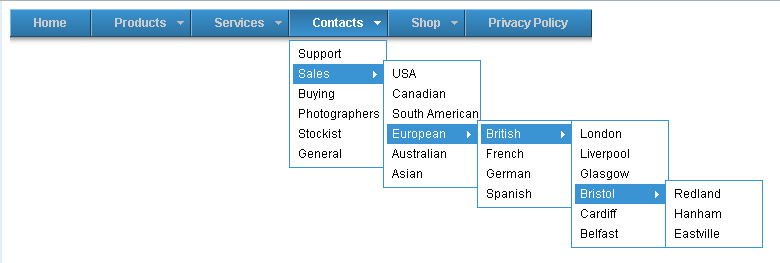
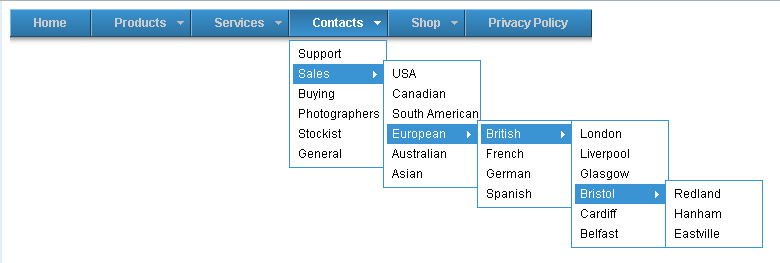
這是一款JS+CSS實現支持6級的網站導航主菜單,級級相信夠大家用了,外觀藍色風格,也是使用最多的一種菜單顏色,而且菜單的兼容性非常好,支持IE6\IE7\IE8,火狐、GG瀏覽器等不同內核的主流瀏覽器。
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-css-6l-web-nav-menu-demo/
具體代碼如下:
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
JS+CSS實現六級網站導航主菜單效果_javascript技巧
JS+CSS實現六級網站導航主菜單效果_javascript技巧:本文實例講述了JS+CSS實現六級網站導航主菜單效果。分享給大家供大家參考。具體如下: 這是一款JS+CSS實現支持6級的網站導航主菜單,級級相信夠大家用了,外觀藍色風格,也是使用最多的一種菜單顏色,而且菜單的兼容性非常好,支持IE6\IE7\IE8,火狐、G