JS模擬Dialog彈出浮動(dòng)框效果代碼_javascript技巧
來源:懂視網(wǎng)
責(zé)編:小采
時(shí)間:2020-11-27 21:44:28
JS模擬Dialog彈出浮動(dòng)框效果代碼_javascript技巧
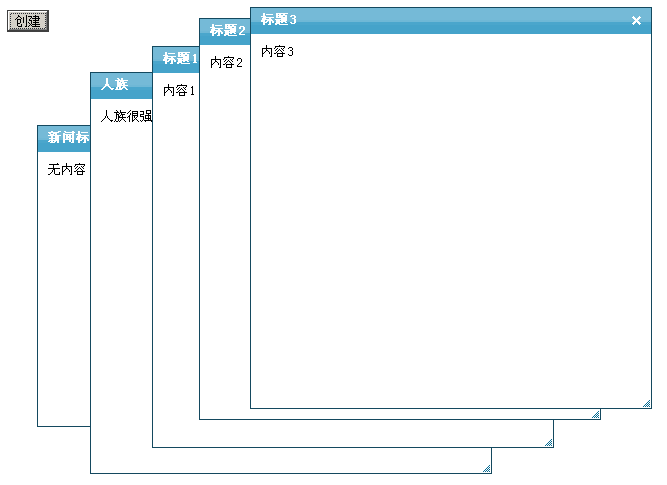
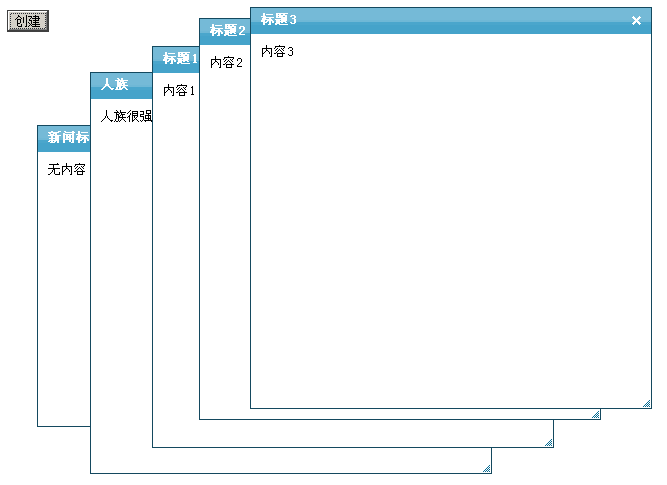
JS模擬Dialog彈出浮動(dòng)框效果代碼_javascript技巧:本文實(shí)例講述了JS模擬Dialog彈出浮動(dòng)框效果代碼。分享給大家供大家參考。具體如下: 這里演示JS模擬Dialog彈出浮動(dòng)框,藍(lán)色經(jīng)典風(fēng)格,可以創(chuàng)建一個(gè)新層,可設(shè)置彈出層的標(biāo)題和內(nèi)容,用它可實(shí)現(xiàn)一個(gè)登錄框,或用在后臺(tái)管理中。 運(yùn)行效果截圖如下: 在線演示
導(dǎo)讀JS模擬Dialog彈出浮動(dòng)框效果代碼_javascript技巧:本文實(shí)例講述了JS模擬Dialog彈出浮動(dòng)框效果代碼。分享給大家供大家參考。具體如下: 這里演示JS模擬Dialog彈出浮動(dòng)框,藍(lán)色經(jīng)典風(fēng)格,可以創(chuàng)建一個(gè)新層,可設(shè)置彈出層的標(biāo)題和內(nèi)容,用它可實(shí)現(xiàn)一個(gè)登錄框,或用在后臺(tái)管理中。 運(yùn)行效果截圖如下: 在線演示
本文實(shí)例講述了JS模擬Dialog彈出浮動(dòng)框效果代碼。分享給大家供大家參考。具體如下:
這里演示JS模擬Dialog彈出浮動(dòng)框,藍(lán)色經(jīng)典風(fēng)格,可以創(chuàng)建一個(gè)新層,可設(shè)置彈出層的標(biāo)題和內(nèi)容,用它可實(shí)現(xiàn)一個(gè)登錄框,或用在后臺(tái)管理中。
運(yùn)行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-mn-dialog-float-dlg-style-demo/
具體代碼如下:
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問題請(qǐng)及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
JS模擬Dialog彈出浮動(dòng)框效果代碼_javascript技巧
JS模擬Dialog彈出浮動(dòng)框效果代碼_javascript技巧:本文實(shí)例講述了JS模擬Dialog彈出浮動(dòng)框效果代碼。分享給大家供大家參考。具體如下: 這里演示JS模擬Dialog彈出浮動(dòng)框,藍(lán)色經(jīng)典風(fēng)格,可以創(chuàng)建一個(gè)新層,可設(shè)置彈出層的標(biāo)題和內(nèi)容,用它可實(shí)現(xiàn)一個(gè)登錄框,或用在后臺(tái)管理中。 運(yùn)行效果截圖如下: 在線演示