使用JavaScript和CSS實現文本隔行換色的方法_javascript技巧
來源:懂視網
責編:小采
時間:2020-11-27 21:45:06
使用JavaScript和CSS實現文本隔行換色的方法_javascript技巧
使用JavaScript和CSS實現文本隔行換色的方法_javascript技巧:先來看一個簡單的方法。 在 css 中定義兩種樣式 .odd{...} 和 .even{...} 分別用于奇數行和偶數行的不同背景顏色。在網頁加載后通過 javascript 獲取要變色的標簽列表,執行如下代碼: // 當文件加載時,執行代碼。 window.onload = fu
導讀使用JavaScript和CSS實現文本隔行換色的方法_javascript技巧:先來看一個簡單的方法。 在 css 中定義兩種樣式 .odd{...} 和 .even{...} 分別用于奇數行和偶數行的不同背景顏色。在網頁加載后通過 javascript 獲取要變色的標簽列表,執行如下代碼: // 當文件加載時,執行代碼。 window.onload = fu
先來看一個簡單的方法。
在 css 中定義兩種樣式 .odd{...} 和 .even{...} 分別用于奇數行和偶數行的不同背景顏色。在網頁加載后通過 javascript 獲取要變色的標簽列表,執行如下代碼:
// 當文件加載時,執行代碼。
window.onload = function() {
// 獲取對象
var list = document.getElementById('list');
// 獲取list下面的所有li
var items = list.getElementsByTagName('li');
// 遍歷items
for (var i = 0; i < items.length; i++) {
var className = (i % 2 == 0) ? ' odd' : ' even';
items[i].className += className;
}
}
實現不同行的不同顏色,這樣變完全在前端處理,不會與后端的邏輯混淆,是一種比較好的解決方案。
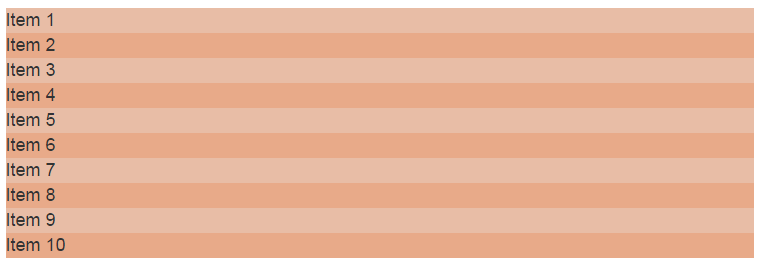
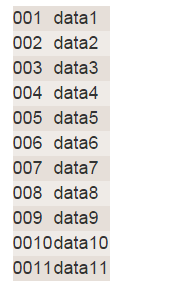
那么這種代碼實現起來效果基本上是這樣的:

不過,這種方法存在一些問題:
只能對指定的一個列表進行渲染,不能重用
不能指定變色的起始位置,在處理表格的變色時,得專門寫處理
代碼全在 onload 事件中,對頁面的依賴太高
將其代碼進行改進并移入到一個單獨的函數中去:
用法:
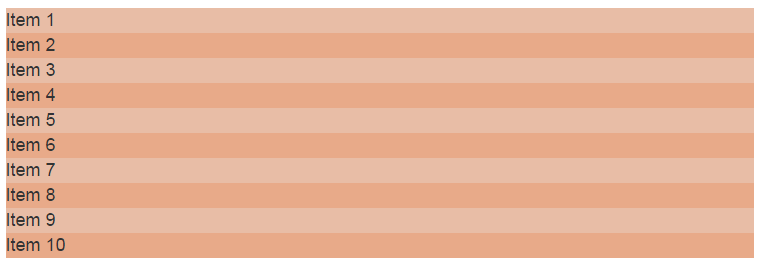
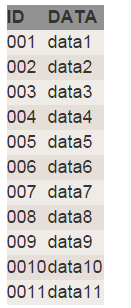
示例:
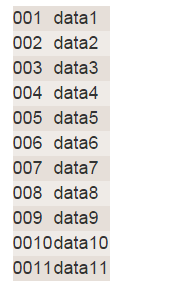
Table 1

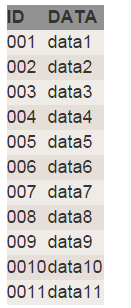
Table 2

聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
使用JavaScript和CSS實現文本隔行換色的方法_javascript技巧
使用JavaScript和CSS實現文本隔行換色的方法_javascript技巧:先來看一個簡單的方法。 在 css 中定義兩種樣式 .odd{...} 和 .even{...} 分別用于奇數行和偶數行的不同背景顏色。在網頁加載后通過 javascript 獲取要變色的標簽列表,執行如下代碼: // 當文件加載時,執行代碼。 window.onload = fu