
第一種方式:
總共分為四步輕松完成Nodejs的Express安裝
第一步、安裝
所有要先按裝express-generator,否則創(chuàng)建項(xiàng)目時(shí),會(huì)提示express命令沒(méi)找到
第二步、創(chuàng)建項(xiàng)目
第三步、運(yùn)行項(xiàng)目
代碼如下:
$ npm install #需要等待一段時(shí)間,因?yàn)樾枰@取很多的庫(kù)文件
$ npm start
第四步、訪問(wèn)第一個(gè)express項(xiàng)目
瀏覽器中輸入 http://127.0.0.1:3000
第二種方法(文字說(shuō)明和圖片相結(jié)合):
主要通過(guò)以下五步完成Nodejs的Express安裝
第一步:安裝express模塊,cd到文件夾中,使用npm install express命令安裝express module后,會(huì)發(fā)現(xiàn)文件夾中多了node_modules目錄,里邊會(huì)有express模塊了。
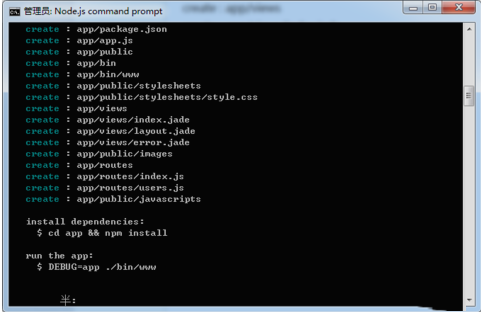
第二步:進(jìn)入到任意一個(gè)文件夾,執(zhí)行express app命令,就會(huì)創(chuàng)建一個(gè)app的應(yīng)用項(xiàng)目,結(jié)構(gòu)如下

E:\nodejs\express_demo>express app
create : app
create : app/package.json
create : app/app.js
create : app/public
create : app/bin
create : app/bin/www
create : app/public/stylesheets
create : app/public/stylesheets/style.css
create : app/views
create : app/views/index.jade
create : app/views/layout.jade
create : app/views/error.jade
create : app/public/images
create : app/routes
create : app/routes/index.js
create : app/routes/users.js
create : app/public/javascripts
install dependencies: (這里指示安裝必備的包)
$ cd app && npm install
run the app: (這里指示執(zhí)行,使用npm start)
$ DEBUG=app ./bin/www
第三步:cd進(jìn)入app文件夾中,執(zhí)行app,使用命令node app這時(shí)候會(huì)報(bào)錯(cuò),因?yàn)榈谝淮问褂胑xpress框架的話,缺少很多必備的modules

報(bào)錯(cuò):
module.js:340
throw err;
^
Error: Cannot find module 'serve-favicon'//表示缺少serve-favicon模塊
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object. (E:\nodejs\Node.js寮?鍙戝疄鎴榎chapter_two\express_dem
o\app\app.js:3:15)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Function.Module.runMain (module.js:497:10)
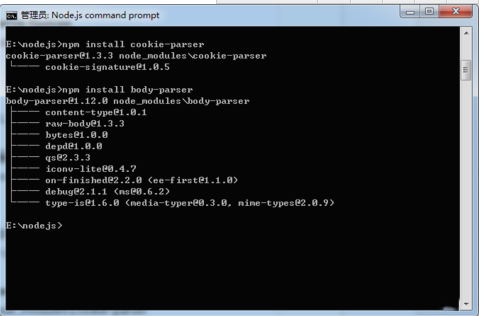
第四步:這個(gè)時(shí)候根據(jù)提示,安裝必備的modules就可以了,如圖

Your environment has been set up for using Node.js 0.10.26 (ia32) and npm.
C:\Users\Administrator>e:
E:\>cd nodejs
E:\nodejs>npm install serve-favicon
serve-favicon@2.2.0 node_modules\serve-favicon
├── ms@0.7.0
├── parseurl@1.3.0
├── fresh@0.2.4
└── etag@1.5.1 (crc@3.2.1)
E:\nodejs>npm install morgan
morgan@1.5.1 node_modules\morgan
├── basic-auth@1.0.0
├── depd@1.0.0
├── debug@2.1.1 (ms@0.6.2)
└── on-finished@2.2.0 (ee-first@1.1.0)
E:\nodejs>npm install cookie-parser
cookie-parser@1.3.3 node_modules\cookie-parser
└── cookie-signature@1.0.5
E:\nodejs>npm install body-parser
body-parser@1.12.0 node_modules\body-parser
├── content-type@1.0.1
├── raw-body@1.3.3
├── bytes@1.0.0
├── depd@1.0.0
├── qs@2.3.3
├── iconv-lite@0.4.7
├── on-finished@2.2.0 (ee-first@1.1.0)
├── debug@2.1.1 (ms@0.6.2)
└── type-is@1.6.0 (media-typer@0.3.0, mime-types@2.0.9)
E:\nodejs>
第五步:安裝完成所有必備的modules后,在此執(zhí)行app,項(xiàng)目根目錄下npm start命令,如果還是提示類(lèi)似Error: Cannot find module 'jade'錯(cuò)誤的話,繼續(xù)安裝必備的模塊

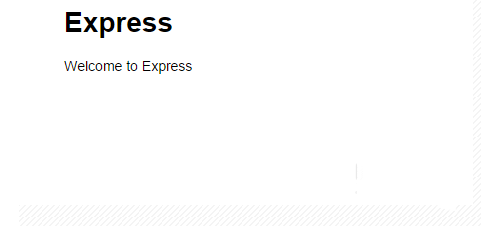
第六步:以上所有的一切完成后,在瀏覽器下輸入http://127.0.0.1:3000/,如下圖就表示成功了。

以上是 windows下安裝nodejs及框架express的全部?jī)?nèi)容,希望大家喜歡。
聲明:本網(wǎng)頁(yè)內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問(wèn)題請(qǐng)及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
