
這是一個我工作當中的遇到的一個問題,似乎很有趣,就當做了一道題去面試,發現幾乎沒人能全部答對并說出原因,遂拿出來聊一聊吧。
先看題目代碼:
這是一道非常典型的JS閉包問題。其中嵌套了三層fun函數,搞清楚每層fun的函數是那個fun函數尤為重要。
可以先在紙上或其他地方寫下你認為的結果,然后展開看看正確答案是什么?
答案
都答對了么?如果都答對了恭喜你在js閉包問題當中幾乎沒什么可以難住你了;如果沒有答案,繼續往下分析。
JS中有幾種函數
首先,在此之前需要了解的是,在JS中函數可以分為兩種,具名函數(命名函數)和匿名函數。
區分這兩種函數的方法非常簡單,可以通過輸出 fn.name 來判斷,有name的就是具名函數,沒有name的就是匿名函數
注意:在低版本IE上無法獲取具名函數的name,會返回undefined,建議在火狐或是谷歌瀏覽器上測試
或是采用兼容IE的獲取函數name方法來獲取函數名稱:
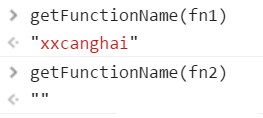
遂用上述函數測試是否為匿名函數:

可以得知變量fn1是具名函數,fn2是匿名函數
創建函數的幾種方式
說完函數的類型,還需要了解JS中創建函數都有幾種創建方法。
1、聲明函數
最普通最標準的聲明函數方法,包括函數名及函數體。
function fn1(){}
2、創建匿名函數表達式
創建一個變量,這個變量的內容為一個函數
var fn1=function (){}
注意采用這種方法創建的函數為匿名函數,即沒有函數name
3、創建具名函數表達式
創建一個變量,內容為一個帶有名稱的函數
var fn1=function xxcanghai(){};
注意:具名函數表達式的函數名只能在創建函數內部使用
即采用此種方法創建的函數在函數外層只能使用fn1不能使用xxcanghai的函數名。xxcanghai的命名只能在創建的函數內部使用
測試:
可以看到在函數外部(out)無法使用xxcanghai的函數名,為undefined。
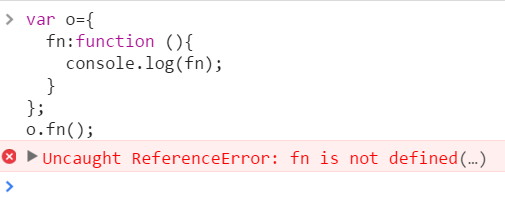
注意:在對象內定義函數如var o={ fn : function (){…} },也屬于函數表達式
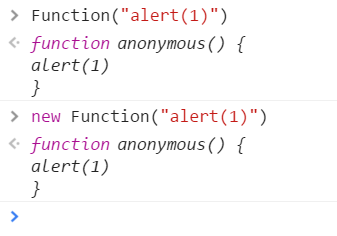
4、Function構造函數
可以給 Function 構造函數傳一個函數字符串,返回包含這個字符串命令的函數,此種方法創建的是匿名函數。

5、自執行函數
自執行函數屬于上述的“函數表達式”,規則相同
6、其他創建函數的方法
當然還有其他創建函數或執行函數的方法,這里不再多說,比如采用 eval , setTimeout , setInterval 等非常用方法,這里不做過多介紹,屬于非標準方法,這里不做過多展開
三個fun函數的關系是什么?
說完函數類型與創建函數的方法后,就可以回歸主題,看這道面試題。
這段代碼中出現了三個fun函數,所以第一步先搞清楚,這三個fun函數的關系,哪個函數與哪個函數時相同的。
先看第一個fun函數,屬于標準具名函數聲明,是新創建的函數,他的返回值是一個對象字面量表達式,屬于一個新的object。
這個新的對象內部包含一個也叫fun的屬性,通過上述介紹可得知,屬于匿名函數表達式,即fun這個屬性中存放的是一個新創建匿名函數表達式。
注意:所有聲明的匿名函數都是一個新函數。
所以第一個fun函數與第二個fun函數不相同,均為新創建的函數。
函數作用域鏈的問題
再說第三個fun函數之前需要先說下,在函數表達式內部能不能訪問存放當前函數的變量。
測試1:對象內部的函數表達式:

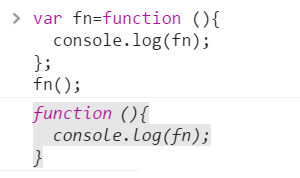
測試2:非對象內部的函數表達式:

結論:使用var或是非對象內部的函數表達式內,可以訪問到存放當前函數的變量;在對象內部的不能訪問到。
原因也非常簡單,因為函數作用域鏈的問題,采用var的是在外部創建了一個fn變量,函數內部當然可以在內部尋找不到fn后向上冊作用域查找fn,而在創建對象內部時,因為沒有在函數作用域內創建fn,所以無法訪問。
所以綜上所述,可以得知,最內層的return出去的fun函數不是第二層fun函數,是最外層的fun函數。
所以,三個fun函數的關系也理清楚了,第一個等于第三個,他們都不等于第二個。
到底在調用哪個函數?
再看下原題,現在知道了程序中有兩個fun函數(第一個和第三個相同),遂接下來的問題是搞清楚,運行時他執行的是哪個fun函數?
1、第一行a
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);
可以得知,第一個fun(0)是在調用第一層fun函數。第二個fun(1)是在調用前一個fun的返回值的fun函數,所以:
第后面幾個fun(1),fun(2),fun(3),函數都是在調用第二層fun函數。
遂:
在第一次調用fun(0)時,o為undefined;
第二次調用fun(1)時m為1,此時fun閉包了外層函數的n,也就是第一次調用的n=0,即m=1,n=0,并在內部調用第一層fun函數fun(1,0);所以o為0;
第三次調用fun(2)時m為2,但依然是調用a.fun,所以還是閉包了第一次調用時的n,所以內部調用第一層的fun(2,0);所以o為0
第四次同理;
即:最終答案為undefined,0,0,0
2、第二行b
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
先從fun(0)開始看,肯定是調用的第一層fun函數;而他的返回值是一個對象,所以第二個fun(1)調用的是第二層fun函數,后面幾個也是調用的第二層fun函數。
遂:
在第一次調用第一層fun(0)時,o為undefined;
第二次調用 .fun(1)時m為1,此時fun閉包了外層函數的n,也就是第一次調用的n=0,即m=1,n=0,并在內部調用第一層fun函數fun(1,0);所以o為0;
第三次調用 .fun(2)時m為2,此時當前的fun函數不是第一次執行的返回對象,而是第二次執行的返回對象。而在第二次執行第一層fun函數時時(1,0)所以n=1,o=0,返回時閉包了第二次的n,遂在第三次調用第三層fun函數時m=2,n=1,即調用第一層fun函數fun(2,1),所以o為1;
第四次調用 .fun(3)時m為3,閉包了第三次調用的n,同理,最終調用第一層fun函數為fun(3,2);所以o為2;
即最終答案:undefined,0,1,2
3、第三行c
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
根據前面兩個例子,可以得知:
fun(0)為執行第一層fun函數,.fun(1)執行的是fun(0)返回的第二層fun函數,這里語句結束,遂c存放的是fun(1)的返回值,而不是fun(0)的返回值,所以c中閉包的也是fun(1)第二次執行的n的值。c.fun(2)執行的是fun(1)返回的第二層fun函數,c.fun(3)執行的也是fun(1)返回的第二層fun函數。
遂:
在第一次調用第一層fun(0)時,o為undefined;
第二次調用 .fun(1)時m為1,此時fun閉包了外層函數的n,也就是第一次調用的n=0,即m=1,n=0,并在內部調用第一層fun函數fun(1,0);所以o為0;
第三次調用 .fun(2)時m為2,此時fun閉包的是第二次調用的n=1,即m=2,n=1,并在內部調用第一層fun函數fun(2,1);所以o為1;
第四次.fun(3)時同理,但依然是調用的第二次的返回值,遂最終調用第一層fun函數fun(3,1),所以o還為1
即最終答案:undefined,0,1,1
后話
這段代碼原本是在做一個將異步回調改寫為同步調用的組件時的代碼,發現了這個坑,對JS的閉包有了更深入的了解。
關于什么是閉包,網上的文章數不勝數,但理解什么是閉包還是要在代碼中自己去發現與領悟。
如果要我說什么是閉包,我認為,廣義上的閉包就是指一個變量在他自身作用域的被使用了,就叫發生了閉包。
大家都答對了嗎?希望讀者能通過本文對閉包現象有進一步的了解,如有其它見解或看法,歡迎指正討論。
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
