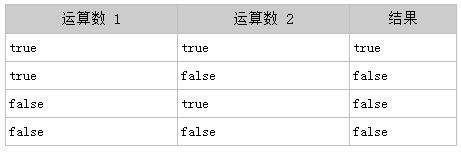
需要說明的是:邏輯AND運算的運算數可以是任何類型的,不止是Boolean值,如果某個運算數不是原始的Boolean型值,邏輯AND運算并不一定返回Boolean值
與Java中的邏輯AND運算相似,JavaScript 中的邏輯AND運算也是簡便運算,即如果第一個運算數決定了結果,就不再計算第二個運算數。對于邏輯AND運算來說,如果第一個運算數是false,那么無論第二個運算數的值是什么,結果都不可能等于true。
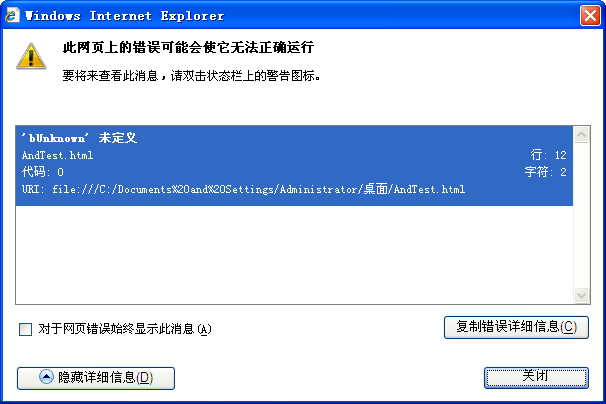
考慮下面的例子:
這段代碼在進行邏輯 AND 運算時將引發錯誤,因為變量 bUnknown 是未定義的。變量 bTrue 的值為 true,因為邏輯 AND 運算將繼續計算變量 bUnknown。這樣做就會引發錯誤,因為 bUnknown 的值是 undefined,不能用于邏輯 AND 運算。
如果修改這個例子,把第一個數設為 false,那么就不會發生錯誤:
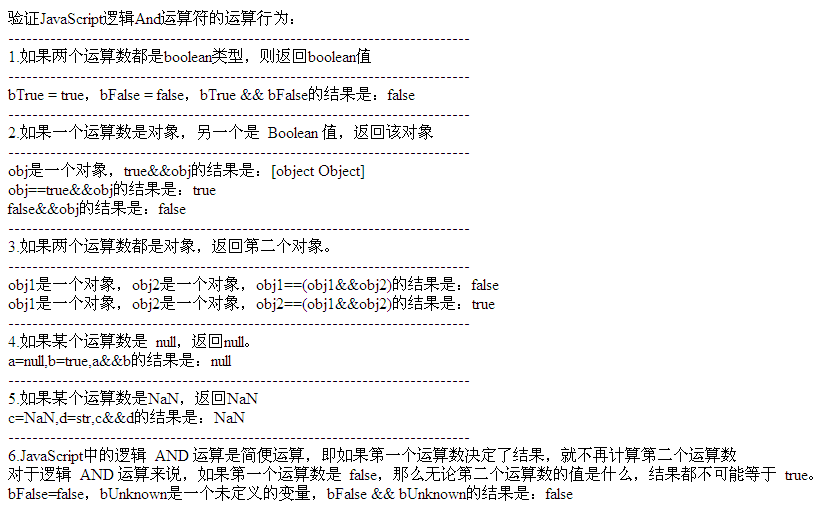
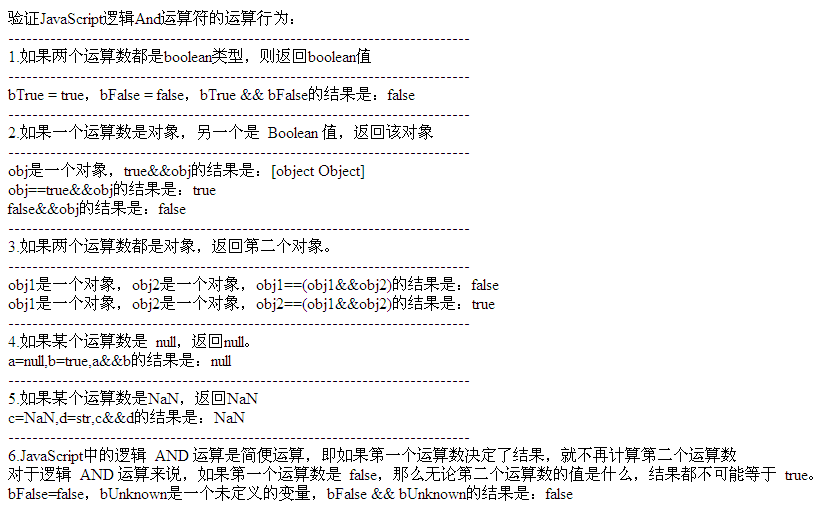
在這段代碼中,腳本將輸出邏輯AND運算返回的值,即字符串"false"。即使變量 bUnknown 的值為 undefined,它也不會被計算,因為第一個運算數的值是 false。
結果為false
document.write("
");
document.write("obj1是一個對象,obj2是一個對象,obj2==(obj1&&obj2)的結果是:"+(obj2==(obj1&&obj2)));//結果為true
document.write("
");
document.write("-----------------------------------------------------------------------------");
document.write("
");
/*4.如果某個運算數是 null,返回null。*/
var a=null;
var b=true;
document.write("4.如果某個運算數是 null,返回null。");
document.write("
");
document.write("a=null,b=true,a&&b的結果是:"+(a&&b));
document.write("
");
document.write("-----------------------------------------------------------------------------");
document.write("
");
/*5.如果某個運算數是NaN,返回NaN*/
var c = NaN;
var d = "str";
document.write("5.如果某個運算數是NaN,返回NaN");
document.write("
");
document.write("c=NaN,d=str,c&&d的結果是:"+(c&&d));
document.write("
");
document.write("-----------------------------------------------------------------------------");
document.write("
");
/*
6.JavaScript中的邏輯 AND 運算是簡便運算,即如果第一個運算數決定了結果,就不再計算第二個運算數。
對于邏輯 AND 運算來說,如果第一個運算數是 false,那么無論第二個運算數的值是什么,結果都不可能等于 true。
*/
var bFalse = false;
var bResult = (bFalse && bUnknown);
document.write("6.JavaScript中的邏輯 AND 運算是簡便運算,即如果第一個運算數決定了結果,就不再計算第二個運算數");
document.write("
");
document.write("對于邏輯 AND 運算來說,如果第一個運算數是 false,那么無論第二個運算數的值是什么,結果都不可能等于 true。");
document.write("
");
document.write("bFalse=false,bUnknown是一個未定義的變量,bFalse && bUnknown的結果是:"+(bResult)); //輸出 "false"
var bTrue = true;
var bResult = (bTrue && bUnknown); //發生錯誤
alert(bResult); //這一行不會執行

聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com