
Karma是Testacular的新名字,在2012年google開源了Testacular,2013年Testacular改名為Karma。Karma是一個讓人感到非常神秘的名字,表示佛教中的緣分,因果報應,比Cassandra這種名字更讓人猜不透!
Karma是一個基于Node.js的JavaScript測試執行過程管理工具(Test Runner)。該工具可用于測試所有主流Web瀏覽器,也可集成到CI(Continuous integration)工具,也可和其他代碼編輯器一起使用。這個測試工具的一個強大特性就是,它可以監控(Watch)文件的變化,然后自行執行,通過console.log顯示測試結果。
2.Jasmine介紹
Jasmine (茉莉)是一款 JavaScript BDD(行為驅動開發)測試框架,它不依賴于其他任何 JavaScript 組件。它有干凈清晰的語法,讓您可以很簡單的寫出測試代碼。對基于 JavaScript 的開發來說,它是一款不錯的測試框架選擇。
比較流行的有Qunit和Jasmine,如果你想更詳細了解二者的區別,請狠狠的點擊Javascript單元測試框架Qunit和Jasmine的比較。
腳本之家友情提醒大家需要注意點:本文中出現的資料鏈接、karma的插件安裝等,均可能需要翻$墻后才能正確執行。
步驟一:安裝Node.JS(版本:v0.12.4, windows-64)
Karma是運行在Node.js之上的,因此我們首先要安裝Node.js。到 https://nodejs.org/download/ 下載你系統所需的NodeJS版本,我下載的是windows-64位的msi版。
下載之后,雙擊 node-v0.12.4-x64.msi 運行并安裝,這個就不贅述了, 不斷下一步即可, 當然最好將目錄改一下。
圖1(選擇安裝內容,默認即可):

步驟二:安裝Karma
運行Node.js的命令行程序:Node.js command prompt:
圖2(處于“開始->所有程序->Node.js”中):

圖3(我們將安裝到E:\Karma路徑下):

輸入命令安裝Karma:
代碼如下:
npm install karma --save-dev
圖4(Karma安裝完畢后):

步驟三:安裝karma-jasmine/karma-chrome-launcher插件
繼續輸入npm命令安裝karma-jasmine、karma-chrome-launcher插件:
代碼如下:
npm install karma-jasmine karma-chrome-launcher --save-dev
圖5(karma-jasmine、karma-chrome-launcher安裝完畢之后):

步驟四:安裝karma-cli
karma-cli用來簡化karma的調用,安裝命令如下,其中-g表示全局參數,這樣今后可以非常方便的使用karma了:
代碼如下:
npm install -g karma-cli
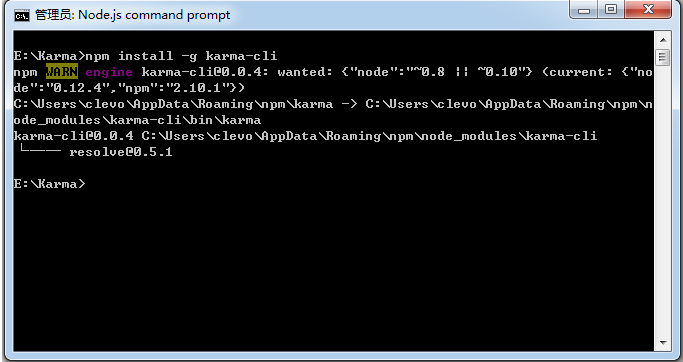
圖6(karma-cli安裝完畢之后):

Karma-Jasmine安裝完畢:
圖7(安裝完畢后,在E:\Karma文件夾下會有一個node_modules目錄,里面包含剛才安裝的karma、karma-jasmine、karma-chrome-launcher目錄,當然還包含了jasmine-core目錄):

開啟Karma:
輸入命令:
代碼如下:
karma start
圖8(運行后如圖所示出現了一行INFO信息,并沒有其他提示和動作,因為此時我們沒有配置karma的啟動參數。后面會加入karma.conf.js,這樣karma就會自動啟動瀏覽器并執行測試用例了):

圖9(手動打開Chrome,輸入localhost:9876,如果看到這個頁面,證明已經安裝成功):

Karma+Jasmine配置:
執行命令init命令進行配置:
karma init
圖10(所有默認配置問題):

說明:
1. 測試框架:我們當然選jasmine
2. 是否添加Require.js插件
3. 選擇瀏覽器: 我們選Chrome
4. 測試文件路徑設置,文件可以使用通配符匹配,比如*.js匹配指定目錄下所有的js文件(實際操作中發現該路徑是karma.conf.js文件的相對路徑,詳見下面我給出的實際測試配置及說明)
5. 在測試文件路徑下,需要排除的文件
6. 是否允許Karma監測文件,yes表示當測試路徑下的文件變化時,Karma會自動測試
我在虛擬機上測試的例子:
圖11(TestFiles和NodeJS處于E盤根目錄下,karma.conf.js處于文件夾NodeJS的根目錄下):

以下是karma.conf.js的完整內容:
說明:
若所有測試文件均處于同一個目錄下,我們可以設置basePath(也是相對于karma.conf.js文件的相對路徑),然后指定files,此時files則為basePath目錄下的文件相對路徑;
當然你也可以不設置basePath,直接使用相對于karma.conf.js文件的文件相對路徑,如本例中,我們若保持basePath默認為空,則files配置應為:
啟動Karma:
karma start karma.conf.js
由于這次加上了配置文件karma.conf.js,因此Karma會按照配置文件中指定的參數執行操作了,由于我們配置的是在Chrome中測試,因此Karma會自動啟動Chrome實例,并運行測試用例:
圖12(左側的Chrome是Karma自動啟動的,右側的Node.js command prompt窗口中,最后一行顯示了執行結果):

圖13(如果我們點擊圖12中的debug按鈕,進入debug.html并按F12打開開發者工具,選擇Console窗口,我們將能看到jasmine的執行日志):

若此時,我們將jasmineTest.js中對于調用TT方法的期望值改為"abcd"(實際為"abc"):
由于我們在karma.conf.js中設置了autoWatch為true:
autoWatch: true
Karma將自動執行測試用例,由于本例測試用例未通過,因此在屏幕上打印出了錯誤信息,Chrome的Console窗口中的日志信息需要刷新debug.html后顯示。
圖14(Karma自動檢測到文件變化并自動重新執行了測試用例):

代碼覆蓋率:
如果你還想查看測試的代碼覆蓋率,我們可以安裝karma-coverage插件,安裝命令為:
代碼如下:
npm install karma-coverage
圖15(安裝karma-coverage的過程):

修改karma.conf.js,增加覆蓋率的配置:
圖16(主要是變動了以下三個配置節點,其他的配置內容不變):
變動如下:
在reporters中增加coverage
preprocessors中指定js文件
添加coverageReporter節點,將覆蓋率報告類型type設置為html,輸入目錄dir指定到你希望的目錄中
此時完整的karma.conf.js如下:
執行命令:
代碼如下:
karma start karma.conf.js
圖17(執行命令后,在配置文件coverageReporter節點中指定的dir中,我們將找到生成的覆蓋率報告,karma-coverage還生成了一層子文件夾,對應于執行測試的瀏覽器+版本號+操作系統版本):

聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
