
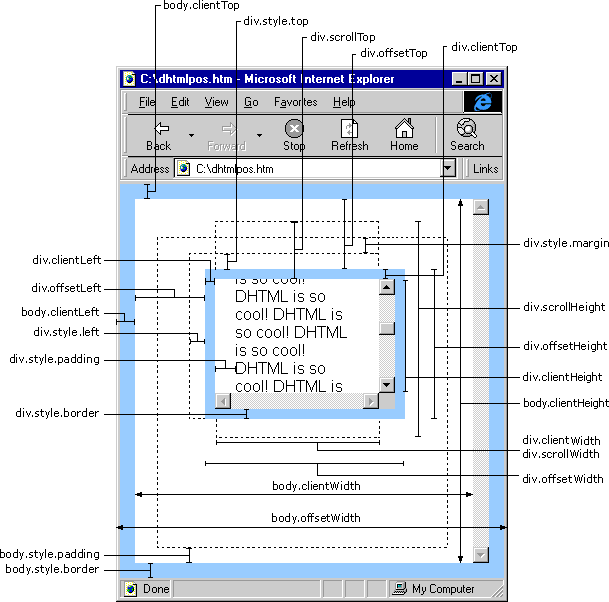
在此之前先說一下關(guān)于頁面元素的坐標(biāo)獲取,這張圖的經(jīng)典性不必再提。

實(shí)現(xiàn)滾動到某位置功能
一個最主要的功能就是實(shí)現(xiàn)點(diǎn)擊標(biāo)題頁面滾動,因?yàn)槲覀円獫L動到頁面某個標(biāo)題,所以需要計(jì)算出滾動這個元素的具體絕對位置,而常用的offsetTop是獲取到當(dāng)前元素與之最近的決定其定位的元素的偏移量,此處不適用。
此處應(yīng)使用瀏覽器原生提供的 getBoundingClientRect 接口,此函數(shù)返回的是元素距離瀏覽器各邊距的絕對位置,跟是什么定位類型的無關(guān),非常適合制作頁面滾動效果。
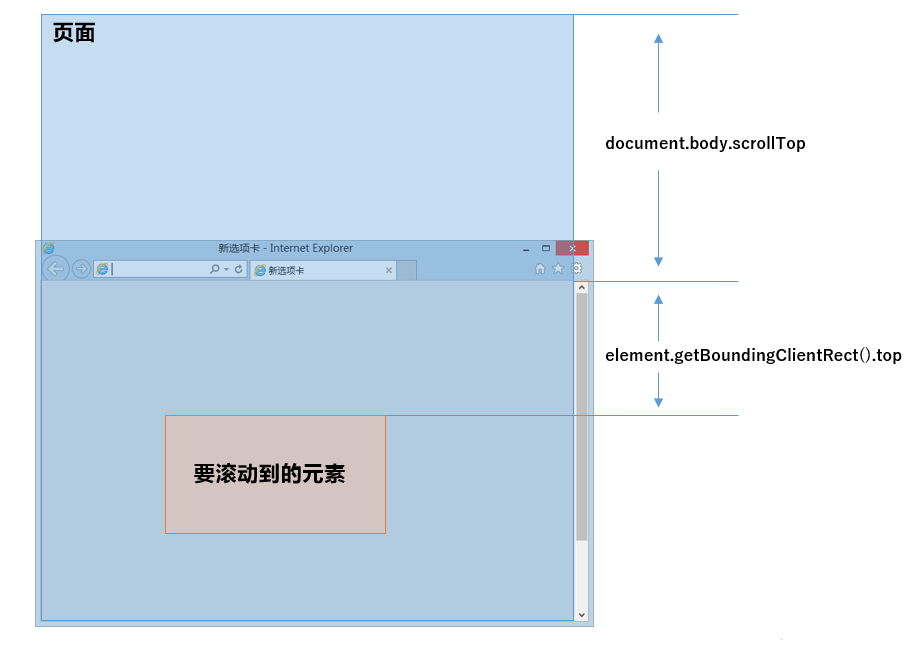
獲取滾動需要的數(shù)據(jù), body 的 scrollTop 即頁面已經(jīng)被滾動所隱藏的高度,再根據(jù)上面提到的接口獲取元素距離瀏覽器頂部的距離,可以算出需要的滾動的高度,關(guān)系圖如下:
 遂,頁面要滾動到的位置就是:
遂,頁面要滾動到的位置就是:
代碼如下:document.body.scrollTop+element.getBoundingClientRect().top;
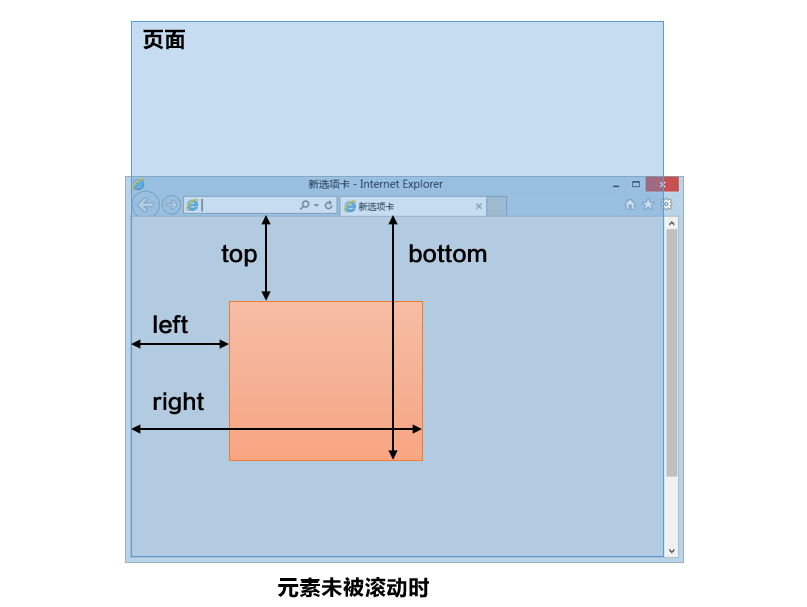
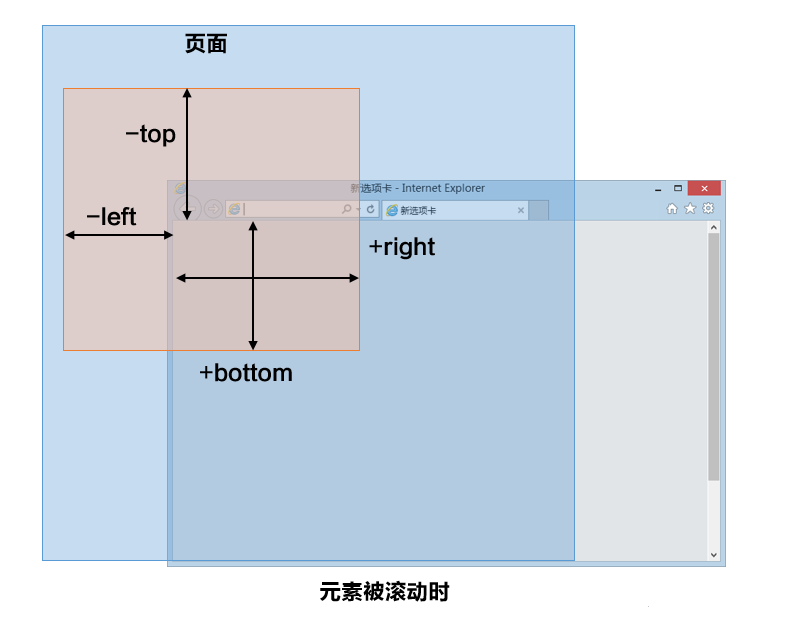
這里順帶說下getBoundingClientRect().top 獲取的元素在被滾動隱藏與非滾動時的區(qū)別:


如上圖可以看出,即使要滾動到的元素部分在瀏覽器邊界外,獲取到的top即為負(fù)數(shù),遂計(jì)算出來的頁面高度依然是正確的。
點(diǎn)擊目錄跳轉(zhuǎn)的功能就做完了,至今為止都很完美。
FireFox與Chrome的scrollTop的兼容問題
直到我今天在FireFox測試時發(fā)現(xiàn),火狐下頁面滾動的跳轉(zhuǎn)功能無法使用。
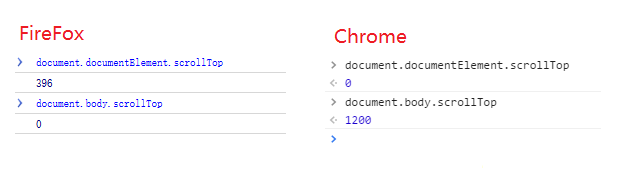
1、原生接口測試

這里先提一下:

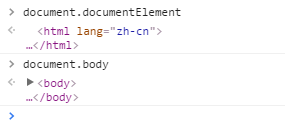
document.documentElement 即 元素,而 document.body 即
元素。測試結(jié)果,在火狐上只能通過html元素來獲取和設(shè)定頁面滾動高度,而在谷歌上反之只能用body元素來獲取和設(shè)定。
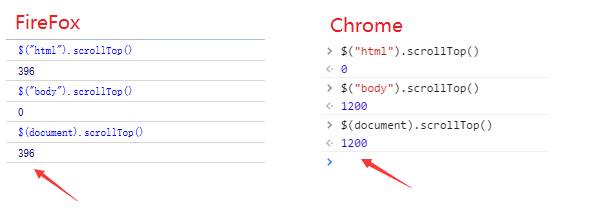
2、jquery接口測試
上面是使用原生的scrollTop屬性來獲取與設(shè)定,而jquery自己也實(shí)現(xiàn)了對scrollTop屬性的封裝,可以試試他的兼容性。

發(fā)現(xiàn)采用 $(document) 可以實(shí)現(xiàn)對獲取和設(shè)定scrollTop的兼容,大喜。
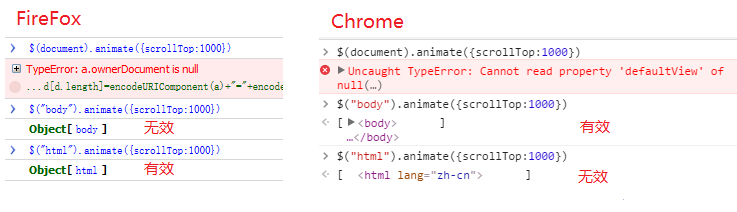
3、scrollTop動畫實(shí)現(xiàn)測試
雖然實(shí)現(xiàn)了兼容,但為了有更好的效果,我希望采用動畫的方式滾動到頁面的某位置,而不是直接跳轉(zhuǎn),這里采用jquery的 animate 函數(shù)來實(shí)現(xiàn)。

發(fā)現(xiàn)雖然可以采用$(document)來實(shí)現(xiàn)獲取和設(shè)定,但動畫效果都無法使用,還是只能用body元素和html元素來實(shí)現(xiàn)。
最終解決方案
遂最完美的實(shí)現(xiàn)方案是:
獲取或直接設(shè)定當(dāng)前頁面滾動高度:
代碼如下:$(document).scrollTop();//獲取,兼容火狐谷歌
有動畫效果的設(shè)定當(dāng)前頁面高度:
代碼如下:$("body,html").animate({ scrollTop: ... });//動畫滾動效果,兼容火狐谷歌
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識,若有侵權(quán)等問題請及時與本網(wǎng)聯(lián)系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
