完美實(shí)現(xiàn)bootstrap分頁(yè)查詢(xún)_javascript技巧
來(lái)源:懂視網(wǎng)
責(zé)編:小采
時(shí)間:2020-11-27 21:46:56
完美實(shí)現(xiàn)bootstrap分頁(yè)查詢(xún)_javascript技巧
完美實(shí)現(xiàn)bootstrap分頁(yè)查詢(xún)_javascript技巧:最近,開(kāi)始我們的Java項(xiàng)目,要求盡量使用bootstrap,因?yàn)樗萫asyUI要好看的多。然后就開(kāi)始上網(wǎng)查,邊查邊做,雖然我們引入了一些bootstrap的樣式,但是并沒(méi)有js代碼,所有的功能都需要自己用js做。其實(shí)并不難,只要我們明白分頁(yè)的實(shí)質(zhì)就行。說(shuō)了這么多,就讓
導(dǎo)讀完美實(shí)現(xiàn)bootstrap分頁(yè)查詢(xún)_javascript技巧:最近,開(kāi)始我們的Java項(xiàng)目,要求盡量使用bootstrap,因?yàn)樗萫asyUI要好看的多。然后就開(kāi)始上網(wǎng)查,邊查邊做,雖然我們引入了一些bootstrap的樣式,但是并沒(méi)有js代碼,所有的功能都需要自己用js做。其實(shí)并不難,只要我們明白分頁(yè)的實(shí)質(zhì)就行。說(shuō)了這么多,就讓
最近,開(kāi)始我們的Java項(xiàng)目,要求盡量使用bootstrap,因?yàn)樗萫asyUI要好看的多。然后就開(kāi)始上網(wǎng)查,邊查邊做,雖然我們引入了一些bootstrap的樣式,但是并沒(méi)有js代碼,所有的功能都需要自己用js做。其實(shí)并不難,只要我們明白分頁(yè)的實(shí)質(zhì)就行。說(shuō)了這么多,就讓我們看看分頁(yè)查詢(xún)的表格是怎么做出來(lái)的吧。
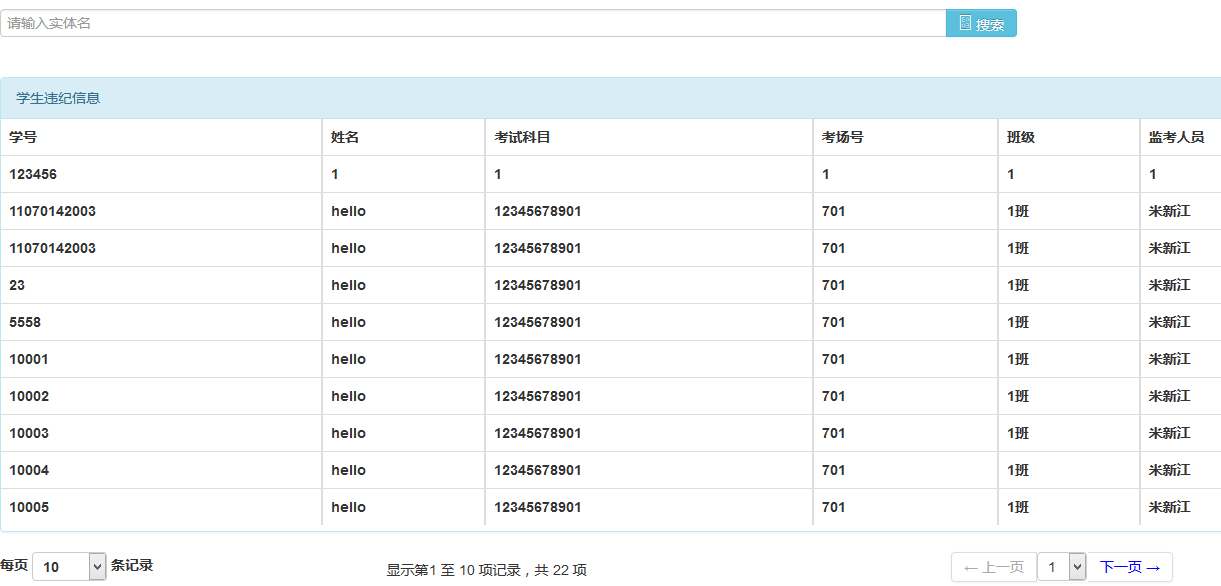
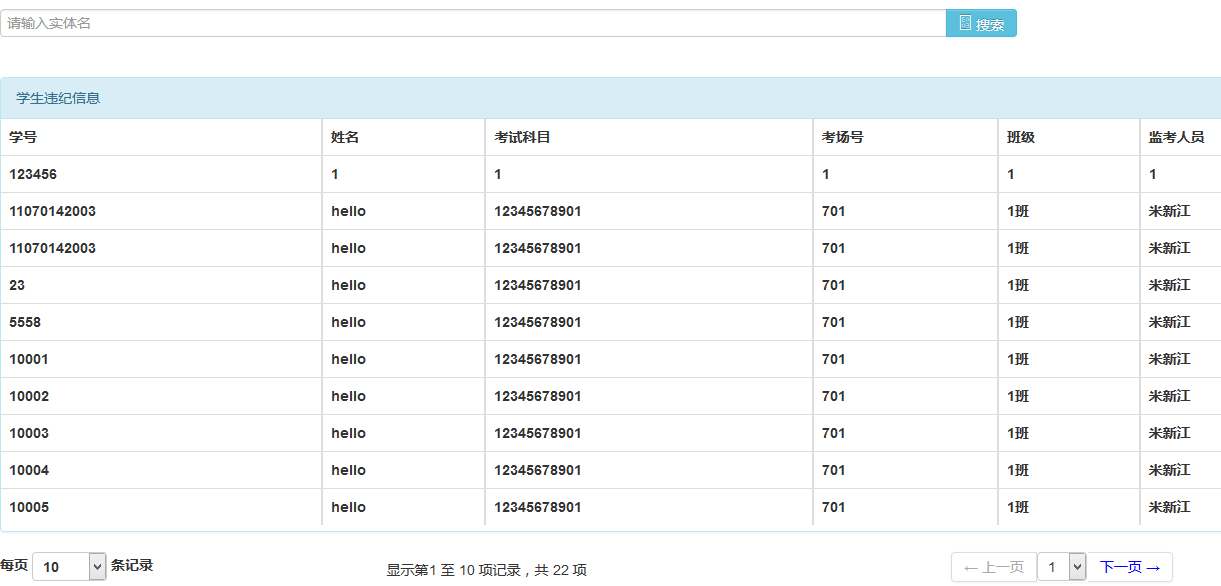
先上效果圖:

1、引入的css樣式
我們需要引入bootstrap自帶的表格樣式,這樣比較好看,如果再需要修改的話,我們就在其基礎(chǔ)上再改。
2、需要的HTML文本
這里需要注意的是,每一個(gè)標(biāo)簽的id和class名字不要亂改,因?yàn)樗鼘?duì)應(yīng)著一些js代碼和css樣式。如果沒(méi)有顯示出效果,或者顯示的效果不是自己想要的,我們可以適當(dāng)進(jìn)行微調(diào)。