
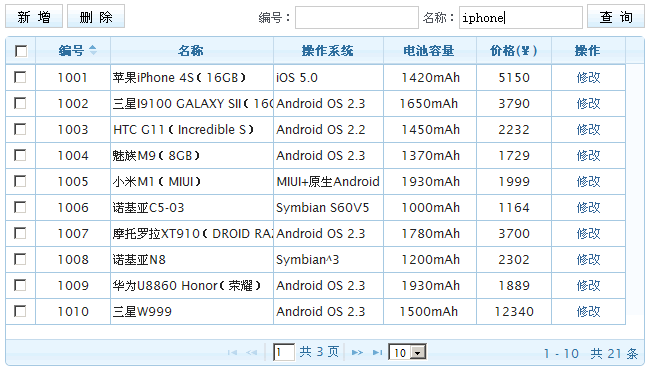
下面給大家展示效果圖,喜歡的朋友可以閱讀全文哦。

jqGrid本身帶有search和edit表格模塊,但是這些模塊會使得整個插件體積顯得有點龐大,而且筆者認為jqGrid的搜索查詢和編輯/添加功能不好用,所以筆者放棄jqGrid自有的search和edit表格模塊,借助jquery利器來完成相關功能,符合項目的實際應用。
XHTML
我們在建立一個可供查詢編號和名稱的兩個輸入框,以及“新增”和“刪除”按鈕,新增和刪除功能在接下來的文章中會專門講解。此外xhtml中還有一個放置表格的#list(jqGrid生成表格)以及分頁條#pager。
Javascript
首先調用jqGrid,我們以本站jqGrid:強大的表格插件的應用一文中的數據為例,調用jqGrid,生成表格,請看代碼和注釋。
關于jqGrid相關選項設置請參照:jqGrid中文說明文檔——選項設置。
此外,當我們點擊“查詢”按鈕的時候,向后臺php程序發送查詢關鍵字請求,jqGrid根據服務端返回的結果進行響應,請看代碼。
PHP
在上兩段JS代碼代碼中,可以看到讀取列表和查詢業務請求的后臺url地址都是do.php?action=list,后臺php代碼負責根據條件查詢mysql數據表中的數據,并將數據以JSON格式返回給前端jqGrid,請看php代碼:
值得一提的是,我們在進行中文查詢時,即輸入中文關鍵字進行查詢時,需要用js進行escape編碼,然后php接收中文關鍵字時相應的進行解碼,否則會出現無法識別中文字符串的現象,本例中采用uniDecode函數進行解碼,代碼一并奉上:
以上所述就是本文給大家介紹的基于PHP和Mysql相結合使用jqGrid讀取數據并顯示的全部內容,關于jqgrid表格相關應用會持續給大家介紹,敬請關注。
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
