基于JavaScript實(shí)現(xiàn)Json數(shù)據(jù)根據(jù)某個字段進(jìn)行排序_javascript技巧
來源:懂視網(wǎng)
責(zé)編:小采
時間:2020-11-27 21:46:04
基于JavaScript實(shí)現(xiàn)Json數(shù)據(jù)根據(jù)某個字段進(jìn)行排序_javascript技巧
基于JavaScript實(shí)現(xiàn)Json數(shù)據(jù)根據(jù)某個字段進(jìn)行排序_javascript技巧:一.首先給大家介紹js中內(nèi)置的 sort() 方法 此方法默認(rèn)是按字母順序?qū)?shù)組中的元素進(jìn)行排序的,說得更精確點(diǎn),是按照字符編碼的順序進(jìn)行排序。 看如下例子: 當(dāng)數(shù)組中元素為 數(shù)字類型 時,排序結(jié)果與我們設(shè)想的完全不同,因?yàn)槟J(rèn)是按照字符編碼的順序進(jìn)行排
導(dǎo)讀基于JavaScript實(shí)現(xiàn)Json數(shù)據(jù)根據(jù)某個字段進(jìn)行排序_javascript技巧:一.首先給大家介紹js中內(nèi)置的 sort() 方法 此方法默認(rèn)是按字母順序?qū)?shù)組中的元素進(jìn)行排序的,說得更精確點(diǎn),是按照字符編碼的順序進(jìn)行排序。 看如下例子: 當(dāng)數(shù)組中元素為 數(shù)字類型 時,排序結(jié)果與我們設(shè)想的完全不同,因?yàn)槟J(rèn)是按照字符編碼的順序進(jìn)行排
一.首先給大家介紹js中內(nèi)置的 sort() 方法
此方法默認(rèn)是按字母順序?qū)?shù)組中的元素進(jìn)行排序的,說得更精確點(diǎn),是按照字符編碼的順序進(jìn)行排序。
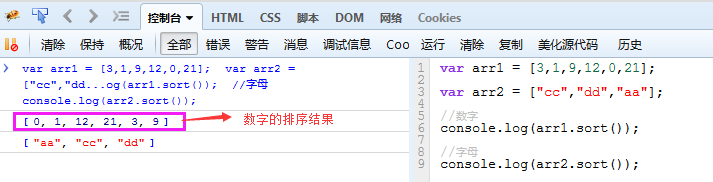
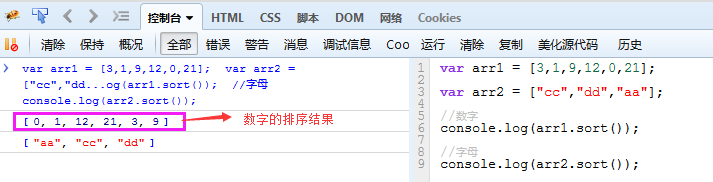
看如下例子:

當(dāng)數(shù)組中元素為 數(shù)字類型 時,排序結(jié)果與我們設(shè)想的完全不同,因?yàn)槟J(rèn)是按照字符編碼的順序進(jìn)行排序的。
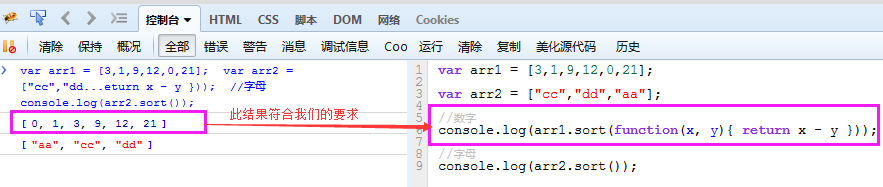
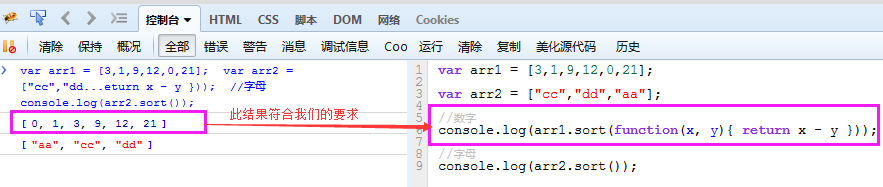
解決方案:sort() 方法接收一個可選參數(shù)(此參數(shù)必須是函數(shù)),我們可以自己定義排序規(guī)則,如下圖

二. 對 json 排序的具體實(shí)現(xiàn)
PS:JS中:json對象數(shù)組按對象屬性排序
數(shù)組本身有sort方法,可以指定排序函數(shù),因此可以動態(tài)生成一個排序函數(shù)來完成對按指定對象屬性排序的需求;
注意:sort后原數(shù)組序列會發(fā)生變化!!
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識,若有侵權(quán)等問題請及時與本網(wǎng)聯(lián)系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
基于JavaScript實(shí)現(xiàn)Json數(shù)據(jù)根據(jù)某個字段進(jìn)行排序_javascript技巧
基于JavaScript實(shí)現(xiàn)Json數(shù)據(jù)根據(jù)某個字段進(jìn)行排序_javascript技巧:一.首先給大家介紹js中內(nèi)置的 sort() 方法 此方法默認(rèn)是按字母順序?qū)?shù)組中的元素進(jìn)行排序的,說得更精確點(diǎn),是按照字符編碼的順序進(jìn)行排序。 看如下例子: 當(dāng)數(shù)組中元素為 數(shù)字類型 時,排序結(jié)果與我們設(shè)想的完全不同,因?yàn)槟J(rèn)是按照字符編碼的順序進(jìn)行排