JavaScript動態插入CSS的方法_javascript技巧
來源:懂視網
責編:小采
時間:2020-11-27 21:47:08
JavaScript動態插入CSS的方法_javascript技巧
JavaScript動態插入CSS的方法_javascript技巧:寫組件時有時想把一些組件特性相關的 CSS 樣式封裝在 JS 里,這樣更內聚,改起來方便。JS 動態插入 CSS 兩個步驟:創建1、一個 style 對象 2、使用 stylesheet 的 insertRule 或 addRule 方法添加樣式 一、查看樣式表 先看下 document.styl
導讀JavaScript動態插入CSS的方法_javascript技巧:寫組件時有時想把一些組件特性相關的 CSS 樣式封裝在 JS 里,這樣更內聚,改起來方便。JS 動態插入 CSS 兩個步驟:創建1、一個 style 對象 2、使用 stylesheet 的 insertRule 或 addRule 方法添加樣式 一、查看樣式表 先看下 document.styl
寫組件時有時想把一些組件特性相關的 CSS 樣式封裝在 JS 里,這樣更內聚,改起來方便。JS 動態插入 CSS 兩個步驟:創建1、一個 style 對象
2、使用 stylesheet 的 insertRule 或 addRule 方法添加樣式
一、查看樣式表
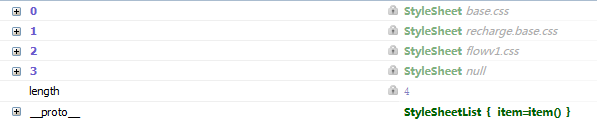
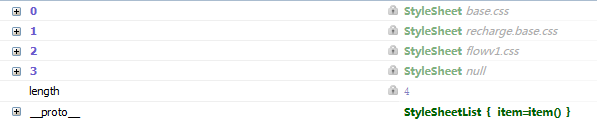
先看下 document.styleSheets,隨意打開一個頁面

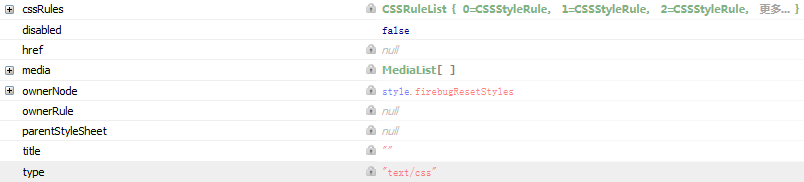
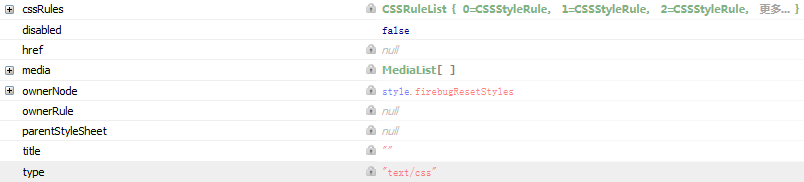
其中前三個是通過 link 標簽引入的 CSS 文件,第四個是通過 style 標簽內聯在頁面里的 CSS。有如下屬性

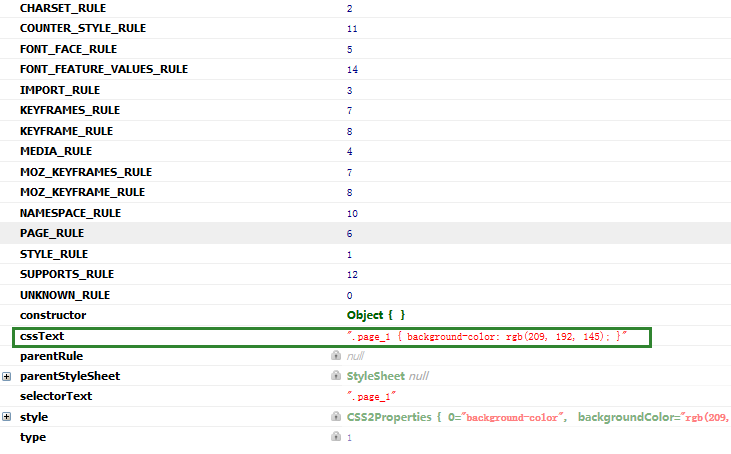
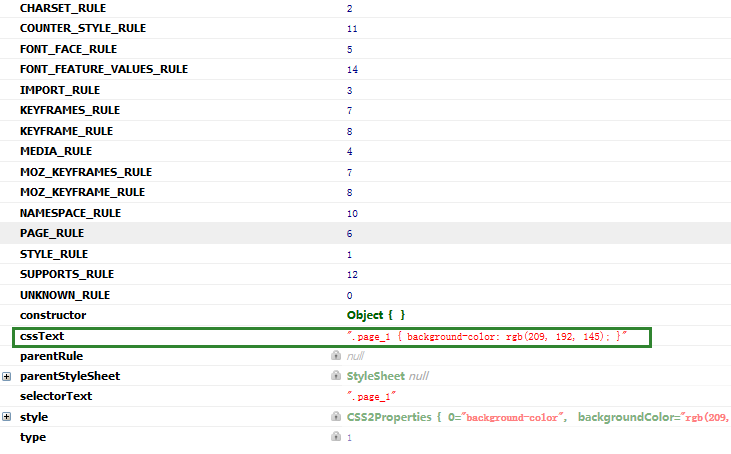
每一個 cssRule 又有如下屬性

其中的 cssText 正是寫在 style 的源碼。
二、動態插入 CSS
首先,需要創建一個 style 對象,返回其 stylesheet 對象
添加函數 addCssRule 如下
需要注意,標準瀏覽器支持 insertRule, IE低版本則支持 addRule。
完整代碼如下
如果只支持移動端或現代瀏覽器,可以去掉低版本IE判斷的代碼
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
JavaScript動態插入CSS的方法_javascript技巧
JavaScript動態插入CSS的方法_javascript技巧:寫組件時有時想把一些組件特性相關的 CSS 樣式封裝在 JS 里,這樣更內聚,改起來方便。JS 動態插入 CSS 兩個步驟:創建1、一個 style 對象 2、使用 stylesheet 的 insertRule 或 addRule 方法添加樣式 一、查看樣式表 先看下 document.styl