javascript結(jié)合Flexbox簡單實現(xiàn)滑動拼圖游戲_javascript技巧
來源:懂視網(wǎng)
責(zé)編:小采
時間:2020-11-27 20:50:58
javascript結(jié)合Flexbox簡單實現(xiàn)滑動拼圖游戲_javascript技巧
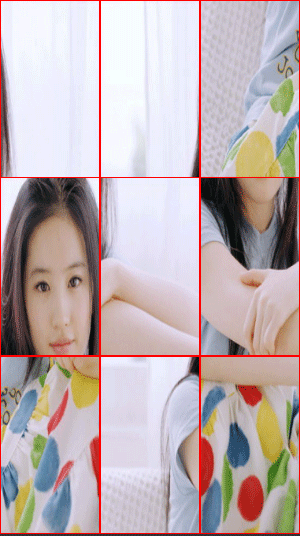
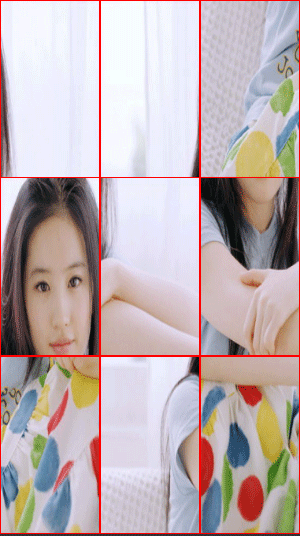
javascript結(jié)合Flexbox簡單實現(xiàn)滑動拼圖游戲_javascript技巧:滑動拼圖就是把一張圖片分成幾等份,打亂順序(下圖),然后通過滑動拼湊成一張完整的圖片。 要實現(xiàn)一個拼圖游戲,需要考慮怎樣隨機的打亂順序,怎樣交換兩張圖片的位置,等等。但是,使用了Flexbox布局以后,這都不需要你去考慮,瀏覽器會幫你做,F(xiàn)lex
導(dǎo)讀javascript結(jié)合Flexbox簡單實現(xiàn)滑動拼圖游戲_javascript技巧:滑動拼圖就是把一張圖片分成幾等份,打亂順序(下圖),然后通過滑動拼湊成一張完整的圖片。 要實現(xiàn)一個拼圖游戲,需要考慮怎樣隨機的打亂順序,怎樣交換兩張圖片的位置,等等。但是,使用了Flexbox布局以后,這都不需要你去考慮,瀏覽器會幫你做,F(xiàn)lex
滑動拼圖就是把一張圖片分成幾等份,打亂順序(下圖),然后通過滑動拼湊成一張完整的圖片。

要實現(xiàn)一個拼圖游戲,需要考慮怎樣隨機的打亂順序,怎樣交換兩張圖片的位置,等等。但是,使用了Flexbox布局以后,這都不需要你去考慮,瀏覽器會幫你做,F(xiàn)lexbox就是這么的強大。關(guān)于Flexbox的介紹可以點擊這里。
這個游戲中要用的是Flexbox布局的order屬性,order屬性可以用來控制Flex項目的順序。
這里我用九個canvas元素來把圖片分成九等分,也可以用其他方法,比如背景圖片定位:
如果不僅限于九宮格,還要十六宮格等,上面的元素完全可以動態(tài)生成。
下面是生成打亂順序的九張圖代碼:
上面的關(guān)鍵代碼是:
通過將數(shù)字打亂順序,隨機賦值給每個canvas元素的order屬性,這樣瀏覽器就自動幫你排序了。
關(guān)于代碼的其他細節(jié)就不講了,這里說一下怎樣交換兩張圖片的位置,真是出乎意料的簡單:
只需要交換雙方的order屬性值就可以了。
完整代碼
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識,若有侵權(quán)等問題請及時與本網(wǎng)聯(lián)系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
javascript結(jié)合Flexbox簡單實現(xiàn)滑動拼圖游戲_javascript技巧
javascript結(jié)合Flexbox簡單實現(xiàn)滑動拼圖游戲_javascript技巧:滑動拼圖就是把一張圖片分成幾等份,打亂順序(下圖),然后通過滑動拼湊成一張完整的圖片。 要實現(xiàn)一個拼圖游戲,需要考慮怎樣隨機的打亂順序,怎樣交換兩張圖片的位置,等等。但是,使用了Flexbox布局以后,這都不需要你去考慮,瀏覽器會幫你做,F(xiàn)lex