Bootstarp中CSS的使用方法_javascript技巧
來源:懂視網
責編:小采
時間:2020-11-27 20:50:53
Bootstarp中CSS的使用方法_javascript技巧
Bootstarp中CSS的使用方法_javascript技巧:Bootstrap 使用了一些 HTML5 元素和 CSS 屬性,所以需要使用 HTML5 文檔類型。 ... 為了讓 Bootstrap 開發(fā)的網站對移動設備友好,確保適當?shù)睦L制和觸屏縮放,需要在網頁的 head 之中添加 viewport meta 標簽,如下所示: //禁止頁
導讀Bootstarp中CSS的使用方法_javascript技巧:Bootstrap 使用了一些 HTML5 元素和 CSS 屬性,所以需要使用 HTML5 文檔類型。 ... 為了讓 Bootstrap 開發(fā)的網站對移動設備友好,確保適當?shù)睦L制和觸屏縮放,需要在網頁的 head 之中添加 viewport meta 標簽,如下所示: //禁止頁
list-unstyled用于未定義樣式列表ul,list-inline用于水平列表ul
pre-scrollable使pre可滾動
內聯(lián)顯示代碼,顯示多行代碼
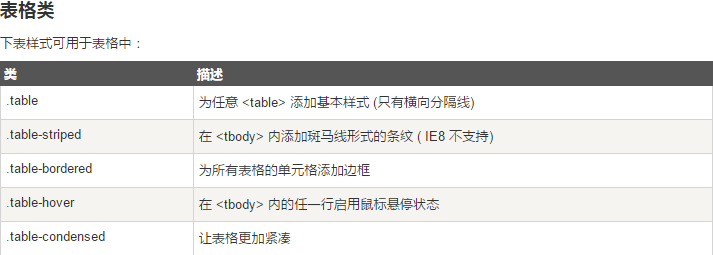
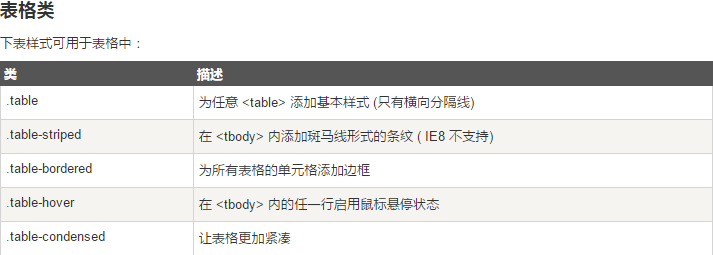
關于表格


通過把任意的 .table 包在 .table-responsive class 內,您可以讓表格水平滾動以適應小型設備(小于 768px)。當在大于 768px 寬的大型設備上查看時,您將看不到任何的差別。
響應式表格布局
| 產品 |
付款日期 |
狀態(tài) |
| 產品1 |
23/11/2013 |
待發(fā)貨 |
關于表單
在form上加上屬性role="form"就會應用Bootstrap基本的表單結構,此時默認為垂直表單
把標簽和控件放在一個帶有 class .form-group 的 中。這是獲取最佳間距所必需的。
向所有的文本元素 、
在form加上類calss=form-inline,那么表單元素就會變成內聯(lián)的
在form加上類class=form-horizontal,那么表單元素就會變成水平的
1)設置表單控件padding和margin值
2)改變“form-group”的表現(xiàn)形式,類似于網格系統(tǒng)的“row”。
3)向標簽添加 class .control-label。
復選框和單選框
1)對一系列復選框和單選框使用 .checkbox-inline 或 .radio-inline class,控制它們顯示在同一行上。
當您需要在一個水平表單內的表單標簽后放置純文本時,請在 上使用 class .form-control-static。
禁用的輸入框 input,如果您想要禁用一個輸入框 input,只需要簡單地添加 disabled 屬性
對
Bootstrap 包含了錯誤、警告和成功消息的驗證樣式。只需要對父元素簡單地添加適當?shù)?class(.has-warning、 .has-error 或 .has-success)即可使用驗證狀態(tài)。
.input-lg 和.input-sm可以改變輸入框的高度樣式
help-block Bootstrap 表單控件可以在輸入框 input 上有一個塊級幫助文本。為了添加一個占用整個寬度的內容塊,請在 后使用 .help-block。
關于按鈕
按鈕的大小
在a和input上使用按鈕class也能弄成按鈕的樣子,但是考慮到跨瀏覽器的問題還是在button上比較好。
關于圖片
關于圖片的樣式除了之前提到的img-responsive用于圖片的自適應之外還有以下三個樣式:
.img-rounded 圓角圖片
.img-circle 圓形圖片
.img-thumbnail 縮略圖功能
關于其它樣式類
.pull-left左浮動
.pull-right右浮動
center-block內容居中
.clearfix清除浮動
.caret顯示下拉式
.close關閉圖標
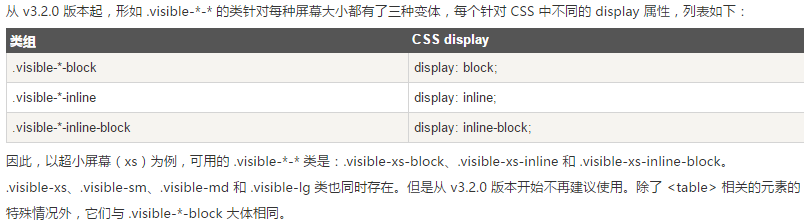
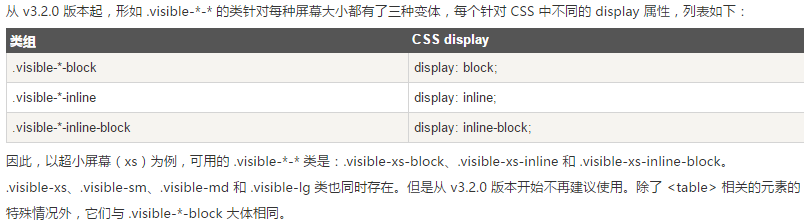
關于不同設備


聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯(lián)系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com